一切コードを書かずに、Webサイトを気軽に作れるシステムを探していませんか?
そんな方におすすめなのが、ノーコードWebデザイン作成システム「STUDIO」です。STUDIOなら、面倒なコーディングは不要でWebサイトのデザインから公開、運用まで完結できます。
本記事では、Webサイト作成システム「STUDIO」を実際に利用している人の口コミを徹底調査して、ネット上の良い評判・悪い評判を紹介します。
また、「STUDIO」の特徴やメリット・デメリットについてもわかりやすく解説しますので、興味のある方はぜひ参考にしてください。
【30秒で分かる】STUDIOの特徴とメリット・デメリット

STUDIOの特徴とあわせて、メリットとデメリットを紹介します。
STUDIOの特徴
STUDIOは「創造性を、解き放つ」をミッションに掲げ、オンライン上でWebサイトを制作できるシステムです。完全ノーコードで洗練されたWebサイトが制作できるとあって人気を集めており、現在20万人以上のユーザーが利用しています。
デザイン性の高いテンプレートが用意されているので、直感的な操作でプロ級の仕上がりを簡単に実現できます。日本の会社が開発・運営しているので、日本語完全対応です。
STUDIOのメリット
STUDIOのメリットは以下の3点です。
- ノーコードでデザインカスタマイズの自由度が高い
- 無料テンプレートのデザインが洗練されている
- 共同編集ができる
それぞれ詳しく解説します。
ノーコードでデザインカスタマイズの自由度が高い
STUDIOでは、比較的デザインカスタマイズの自由度が高いので、自分のイメージに近いホームページが作れます。
ほかのホームページ制作システムの場合、テンプレートのデザインがある程度決まっているものが多く、デザインを大幅に変えることが難しい場合があります。
STUDIOなら、ノーコードなので扱いやすく、HTMLやCSSといった専門的な知識がない人でも直感的な操作で編集ができます。ホームページ制作が初心者の人でも、1からこだわりのあるホームページを作りたい人も満足できるシステムです。
無料テンプレートのデザインが洗練されている
STUDIOのテンプレートは、無料ながら洗練されたスタイリッシュなデザインのものが多く、初心者が制作してもプロ級の仕上がりを実現できます。
ほかのホームページ制作システムが提供している無料テンプレートと比べても、クオリティの高さは一目瞭然です。STUDIOなら素人っぽさを感じさせないWebサイトを簡単に作成できます。
共同編集ができる
STUDIOでは、複数人が共同してサイト編集ができます。作業者数に制限がないので、大規模なWebサイトの作成でも安心です。
ほかのホームページ作成システムの場合、ひとつのアカウントに対しログインできるユーザーの人数が限定されていることがほとんどです。
STUDIOなら、仲間と一緒にWebサイトを作り上げていくことができます。
STUDIOのデメリット
STUDIOのデメリットは以下の3点です。
- コード編集ができない
- 電話サポートがない
- 情報が少ない
それぞれ詳しく解説します。
コード編集ができない
STUDIOでは、コードを編集して細かなカスタマイズをすることができません。
STUDIOは、ノーコードで専門的な知識がない方でも簡単にWebサイトを作成できるという点が魅力のホームページ制作システムです。
そのため、細かなコーディングができる方にとっては少し物足りないかもしれません。
電話サポートがない
STUDIOには電話サポートがありません。
STUDIOでは、以下の3つの窓口が用意されています。
- STUDIO開発チームへの機能要望・不具合の報告
- STUDIOユーザーのコミュニティサポート
- チャットサポート
STUDIOは日本語に完全対応していますので言語面での不安はないでしょう。しかし電話サポートでリアルタイムの解決を望む方にとってはデメリットだと言えます。
情報が少ない
STUDIOは日本発のサービスですが、2017年にサービスを開始した比較的新しいホームページ制作ツールです。
そのためネット上でシェアされているSTUDIOのノウハウ情報が、ほかのホームページ作成システムに比べると少ないです。
しかしSTUDIOのユーザー数は20万人を突破し、メルカリや有名企業、官公庁まで幅広い層のWebサイトに活用されるなど急成長を遂げています。
今後、どんどん情報が増えていくことが予想されますし、チャットサポートやSTUDIOユーザーのコミュニティが盛んですので、わからないことがあっても、十分対応可能でしょう。
STUDIOのサービス概要を表に分かりやすくまとめました!
 画像引用元:STUDIO
画像引用元:STUDIO
■STUDIOの会社概要
| 運営会社 | STUDIO株式会社 / STUDIO Inc. |
|---|---|
| 所在地 | 〒150-0021 東京都渋谷区恵比寿西 一丁目24番1号 パングアソラリアムYUKEN |
| 業務内容 | Webデザインツール「STUDIO」を開発・運営 |
| 設立 | 2016年4月 |
| 特徴 | ノーコードでWebサイトのデザイン・公開・運用まで完結できるプラットフォーム |
| 公式HP | https://official-lp.studio.design/ |
STUDIOの料金プラン
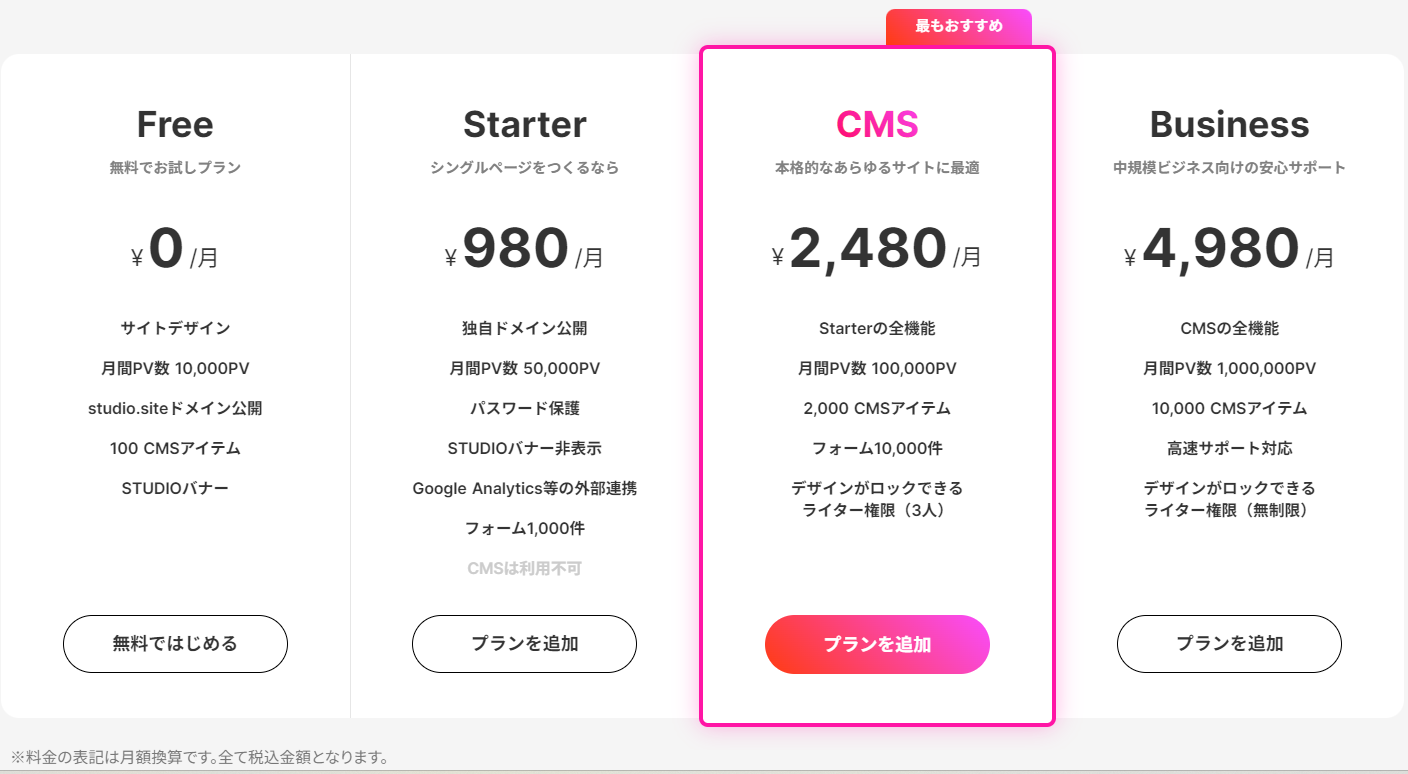
 画像引用元:STUDIO
画像引用元:STUDIO
STUDIOでは、以下の4つの料金プランを用意しています。
【STUDIOの料金プラン】
- free
- starter
- CMS
- Business
STUDIOは、無料でも十分使用できる機能を備えていますが、上位のプランになるほど、公開できる記事数や使える機能が増えます。
自分が作成したいWebサイトには何が必要かを明確にして、どのプランにするかを決めましょう。必要に応じてダウングレード・アップグレードが可能です。
プラン別の料金や機能を、以下に表にまとめました。
| Free | Stater | CMS | Business | |
| 特徴 | まずは無料で試したい方におすすめ | ランディングページなどのシングルページにおすすめ | 本格的なあらゆるサイトにおすすめ | 小・中規模ビジネスのサイトにおすすめ |
| 料金(月払い) | 0円/月 | 1,480円/月 | 3,280円/月 | 5,680円/月 |
| 料金(年払い) | 0円/月 | 980円/月 | 2,480円/月 | 4,980円/月 |
| 独自ドメインでの公開 | × | 〇 | 〇 | 〇 |
| STUDIOバナー非表示 | × | 〇 | 〇 | 〇 |
| 月間PV数上限 | 10,000PV | 50,000PV | 100,000PV | 1,000,000PV |
| CMS機能 | 〇 | × | × | × |
| CMS公開アイテム数 | 100 | × | 〇 | 〇 |
| フォーム機能 | 〇 | 〇 | 〇 | 〇 |
| ライター権限 | × | × | 3名 | 無制限 |
STUDIOで作ったWebサイト作成事例
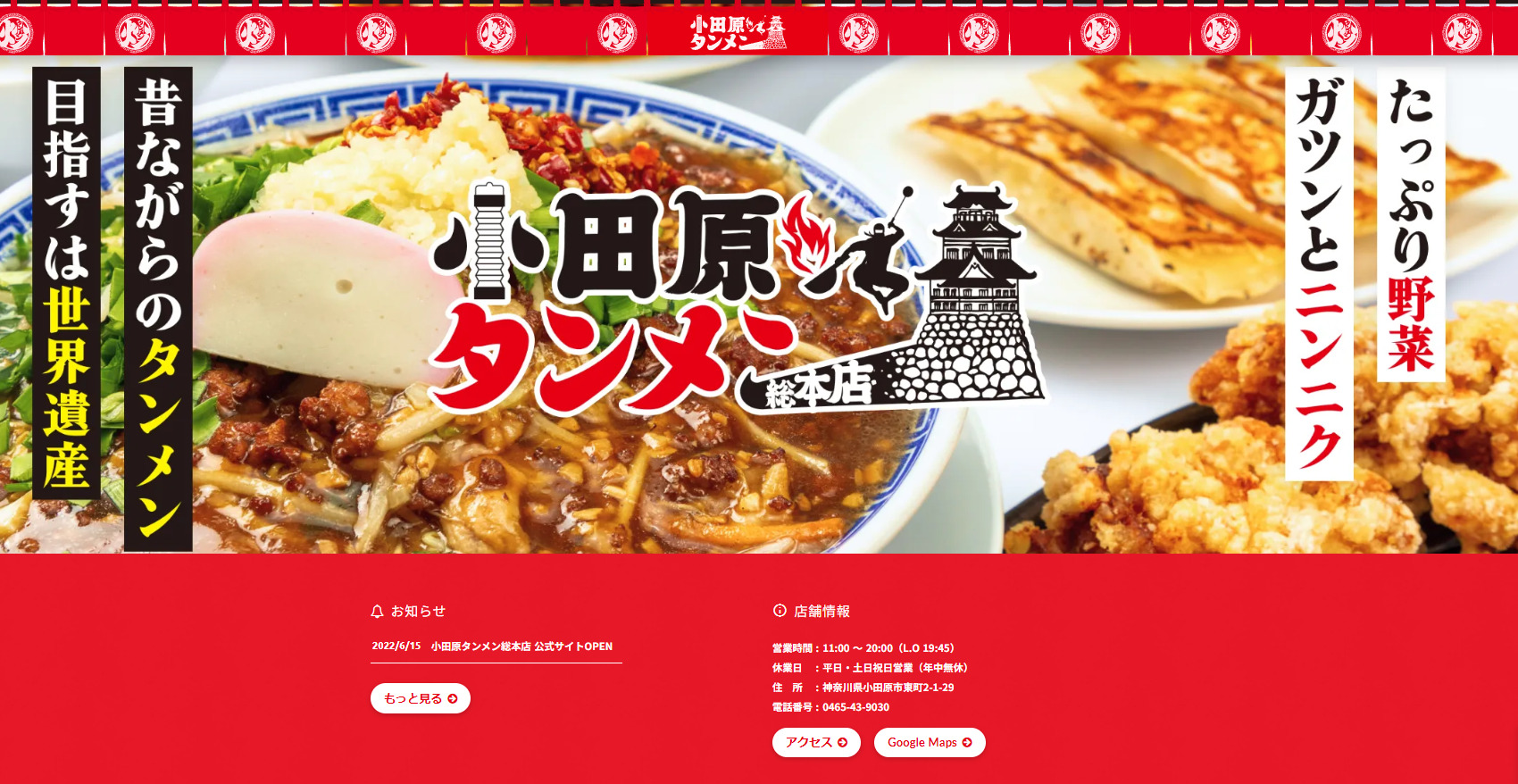
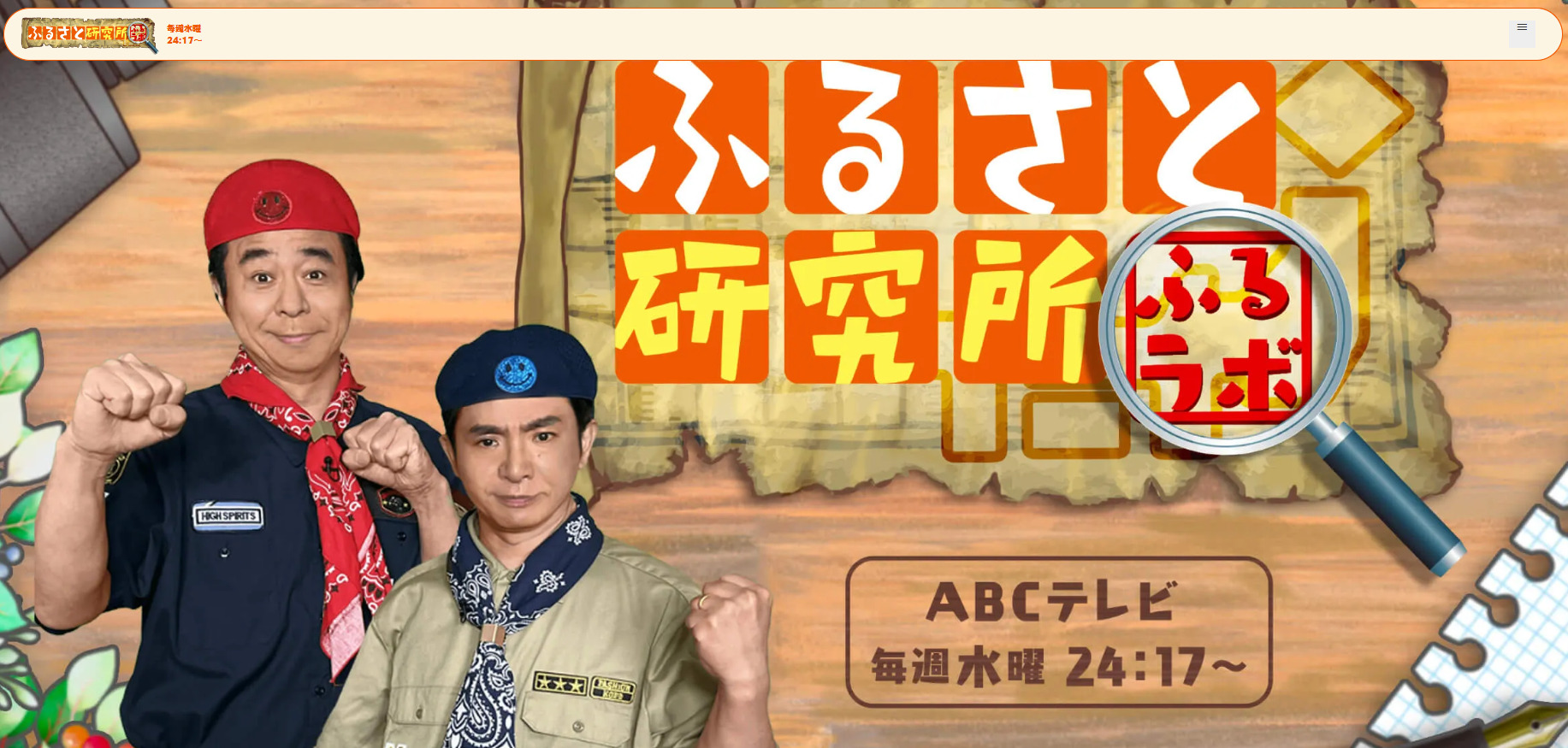
STUDIOで作った日本国内のおしゃれなWebサイト例を紹介します。デザイン性や機能性に優れた本格的なサイトばかりです。
「STUDIO Showcase」では、STUDIOを使って作成された世界中のWebサイトが掲載されていますので、これからホームページを作成しようとしている方やリニューアル予定の方は参考にしてみてください。
参考:STUDIO Showcase | STUDIOで作成されたWebサイト事例集





STUDIOでできること
STUDIO公式サイトを参考に、STUDIOでできる主要な機能について紹介します。
オリジナルデザインの作成
STUDIOなら、テンプレートに縛られずに、ノーコードで細部にまでこだわったオリジナリティ溢れるサイトを作れます。
多くのホームページ作成システムでは、用意されたテンプレートを使用して画像や文字を入れ込む方式でサイトを作り上げていきますが、STUDIOでは、1から完全オリジナルのサイト作成が可能です。
iframeの埋め込み
STUDIOなら、iframeタグを使うことで、SNSや動画など、さまざまな外部サービスをサイトに自由自在に埋め込めます。コーディングは不要なので、簡単に埋め込むことができます。
【STUDIOで埋め込める主な外部サービス】
- Google Map
- Youtube
- Vimeo
- Spotify
- Figma
- Adobe XD
- Codepen
- Slideshare
問い合わせフォームの設置
STUDIOでは、フォームの設置もデザインも自由にカスタマイズができます。テンプレートそのままではなく、フォントの書体やアニメーションまでこだわることができます。
ドラッグ&ドロップ操作で、簡単に配置が可能です。
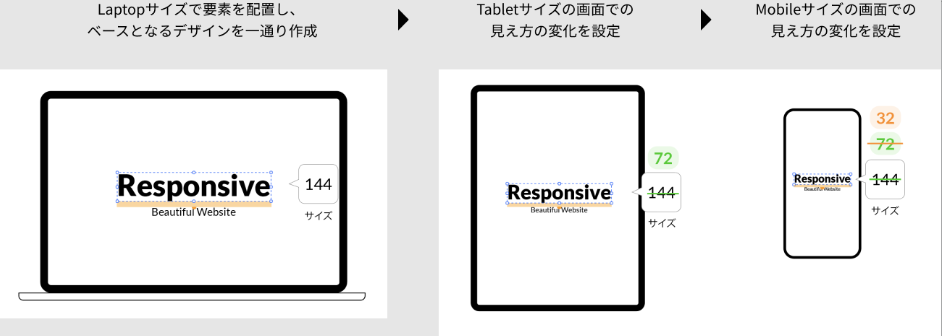
レスポンシブの設定
STUDIOでは、PCサイズで作成したデザインを基準として、スマートフォンやタブレットでの表示スタイルを指定して、サイトをレスポンシブ対応させられます。
 画像引用元:レスポンシブ設定 | STUDIO U
画像引用元:レスポンシブ設定 | STUDIO U
独自ドメインの利用
STUDIOでは、Starterプラン、CMSプラン、Businessプランなら独自ドメインを使用してサイトを公開できます。
独自ドメインなら、自分のブログ名や会社名などをドメインに含めることができます。独自ドメインの使用は、ユーザーに名前を覚えてもらいやすく、信頼性が向上するメリットがあります。
アニメーション機能の追加
STUDIOでは、アニメーションもノーコードで簡単に追加できます。大きく分けると、「appear」「hover」の2種類のアニメーション設定が可能です。
- 「appear」・・・Webサイトを開いた時やスクロールしてある場所が表示された時に、文字や画像がスライドしたりフェードしたりといった動きをデザインできます。
- 「hover」・・・ある場所にカーソルを合わせた時に、色やサイズが変わるような動きをデザインできます。
GoogleAnalyticsの利用
STUDIOでは、有料プランを契約している場合にアクセス解析ツール「GoogleAnalytics」を連携できます。
Google Analytics 4またはGoogle Analytics 3のどちらか一方の連携が可能です。
GoogleAnalyticsは、Webサイトのアクセス状況をさまざまな視点から分析できる無料のアクセス解析ツールです。さまざまなターゲット層に向けた、効果的なマーケティングを行うのにとても役立ちます。
STUDIO利用者のリアルな口コミ・評判・感想
STUDIOを実際に利用している方のネット上の口コミ・評判を徹底調査してみました。
良いものから悪いものまで、本音の口コミを紹介しますので、STUDIOを利用するかどうかの判断材料にしてください。
STUDIOの悪い口コミ・評判・感想
STUDIOの悪い評判は以下の通りです。
- HTMLやCSSの知識は多少必要
- テンプレートが少ない
- コードの編集ができない
・それぞれを詳しく解説します。
HTMLやCSSの知識は多少必要
簡単に作れるとはいえ、デザインやhtml・cssの知識がある程度ないときちんと作成するのは難しそう。
プロがクライアントのニーズに応じて選択するツールとしては十分活用できそうです。
引用元:ITreview
自分が使っているペライチとSTUDIOの違いについてですが…
ペライチ
・知識がなくてもサイト制作が可能
・テンプレが豊富
・予約/決済機能STUDIO
・多少html、cssの理解が必要
・デザインの自由度が高い
・CMS機能ケースバイケースで使い分けが大事ですね!#ココナラ#ペライチ#STUDIO
— りゅうき / ノーコードでココナラ攻略 (@ryuki_webdesign) July 19, 2023
STUDIOじゃHTMLやCSSの考え方で作れられている。
だいぶ昔に多少触れているおかげでさっぱりわからないわけじゃないから理解は進みやすい。— U / UIUX学習中 (@uiuxbegin) July 16, 2023
STUDIOはHTMLやCSSの知識がなくても、ホームページが作れるノーコードのシステムです。しかしHTMLやCSSの知識がある程度あれば、Webデザインに適したレイアウト手法に対する理解が早いので、すぐに使い方が身につきます。
テンプレートが少ない
写真に比べると、テンプレートが16種類と少ない。また、Concrete5のようにサイトを構成するパーツをブロックで埋め込んでいきますが、その種類が実質的には5種類なので、少ない気がします。
引用元:ITreview
Studioみたいにゴリゴリ自分でデザイン作り込みにいかなくてもお洒落なlp作れるNocode
Studioめちゃいいし課金してるしlp作るなら真っ先に検討するけど、テンプレート少ないんだよなぁhttps://t.co/gmzmjeJ4Nh— nocodeマン (@nocodemann) July 23, 2020
このstudioというwebアプリ、慣れたらワードプレスよりもかなり自由度の高いwebサイトが作れると思う。
テンプレートは少ないけど、事例見ながら真似して作っていけばそこそこクオリティ高いサイト作れるはず。https://t.co/sYh3Tl6kyu
— 📈店舗経営.com📈 (@tenpo_manage) November 23, 2022
テンプレートは少ないですが、その分自由にデザインできました。
ある程度デザインにこだわりたいならstudioオススメですー。
フォントもモリサワフォントから選べます— ばんのー (@about40man) June 25, 2021
現在使用できる無料テンプレートは全23種類です。ポートフォリオやブログ、食べ物系、美容系などさまざまなカテゴリーが用意されているのですが、他のホームページ作成システムと比べるとテンプレート数は少ないです。
STUDIOはテンプレートの数は少ないですが、デザインのカスタマイズの自由度が高いのでオリジナリティを出したい方に向いています。
コードの編集ができない
STUDIOのデメリットとしては、HTMLの直接編集ができない。
直接編集を許してしまえば、STUDIOで編集だけして、ソースを他のサーバーにコピペしてしまうことができるからだろう。
副業でHTML/CSSもできるようにしたい人は、最初STUDIOで副業を行いつつ、並行してコーディングを勉強していく手もある
— ニモ| STUDIO&ライティング副業中 (@NemoSidebiz) October 9, 2022
studioってコード編集できないんだ…詰んだわwまぁ、勉強がてらやってみましょう
— こぐま🧸ころくま教 AI/NFT (@koguma_kochone) May 27, 2023
STUDIOでは、ノーコードツールならではの良さがある一方で、HTMLやCSSといったソースコードを直接編集できません。そのため実装できる機能はSTUDIOから提供されているものに限られてしまいます。
STUDIOの良い口コミ・評判・感想
STUDIOの良い評判は以下の通りです。
- 日本発のサービスだから日本語に完全対応
- レスポンシブ対応
- ーコードで本格的なサイトが作れる
それぞれを詳しく解説します。
日本発のサービスだから日本語に完全対応
テンプレートがとてもおしゃれで、それをいじればデザイナーに頼らなくても、コードが書けなくてもデザインの良いWebサイトを作れます。
海外サービスなどでおしゃれなテンプレートがあるWebサイト作成ツールはたくさんありますが、テキストを英語から日本語に変更すると途端にダサくなってしまいます。しかし、STUDIOで作るWebサイトは日本語でもカッコよく作れます。これは使える日本語フォントが豊富だったり、文字と文字の間の余白を変更できることが大きいです。STUDIOが日本発のサービスだからこそですね。
引用元:ITreview
WordPressを諦めて、STUDIOでWebページを作成し始めたのだが、めっちゃ使いやすい。youtubeの動画講座もめっちゃ分かりやすくて、めっちゃ見てる。
てっきり海外サービスの日本語版だと思っていたら、日本発のサービスで二重に感動。いつのまにか、STUDIOの会社自体を調べてしまう罠。
— 杉之原 明子 (@AkikoSuginohara) March 22, 2021
Studioは日本語に完全対応していてWPよりも直感的。プロトタイプツールを触っている感覚で全てが出来上がるのが
デザイナーがノンコーディングでLPを作れる最強のツールです。HTMLとCSSで書いてたことはほぼ全てできる!!
〔ある程度のHTML、CSS知識があるとより理解が早いはず〕 https://t.co/if73cot2Wv
— キャンジョがきこ⛺️アウトドアの会社in福岡 (@gakikocamp) November 11, 2019
STUDIOは日本企業が開発・販売しているノーコードのホームページ制作システムです。日本語完全対応ですので、英語がわからない方でも安心して利用することができます。海外製のサービスのように、操作説明が変な日本語に変換されているということがありません。
レスポンシブ対応
レスポンシブ対応がしっかりされていて、普段見逃されがちなタブレットやユーザー数の多いスマホもいくつかの幅でプレビュー画面を見ながら修正・作成ができるので様々なユーザーへのアプローチが可能になりました。
また、変更も即時反映可能ですので表示確認が簡単にできます!
引用元:ITreview
やぱ STUDIO 便利だわ。
特にレスポンシブ対応が楽。JavaScript 使うのに GTM 連携必須だったり Figma 的なコンポーネントが使えないの以外はホントに楽。
コンポーネントはマジで使えるようになると良いのにな。
— 田原純平 | ヒフナビ代表 | 皮膚科医 (@jt_hifunavi) June 26, 2023
デイトラWeb制作実務編day16、デザイン上級編day29完了!
今回は、STUDIOでポートフォリオサイトのスマホサイズ、タブレットサイズを制作しました!
自動でレスポンシブ化してくれるので崩れてる箇所の修正のみでした!
— こーき (@moha_koki_) June 20, 2023
さまざまなデバイスや画面サイズに適応し、見やすく表示されるレスポンシブデザインは欠かせません。
STUDIOでは、PCサイズで作成したデザインを基準にして、タブレット、モバイルの順に表示スタイルを指定してサイトをレスポンシブ対応させることができます。
ノーコードで本格的なサイトが作れる
ノーコードで本格的なサイトを作成できるといううたい文句は正にその通り。フルスクラッチで作成したかのような、自由なサイトを自分で作成することが可能。自由に~というのが苦手な場合でも、テンプレが豊富にあるので、おしゃれなサイトを作ることが出来る。
引用元:ITreview
Wixやペライチなど、これまでにもノーコードのWebサイト作成ツールはありましたが、0からデザインをノーコードで簡単に作れるツールはあまりなかったので、これから重宝しそうです。
テンプレートをカスタマイズするだけでも、ある程度のデザインが作れてしまいます。
引用元:ITreview
Webサイトをノーコードで作れるサービスの中で1番デザイン性、使いやすさに優れている。そのため、高品質なサイトを簡単に作ることができます。
引用元:ITreview
とりあえずSTUDIOの無料プランでチュートリアルを見ながら、ポートフォリオサイトの作成を2まで進めてみた。
ノーコードってすごいな、、https://t.co/pRmRQEOx9O
— U / UIUX学習中 (@uiuxbegin) July 16, 2023
コード書くのってほんとに大変だなぁ!
STUDIO触ってみたら感動してしまった!ノーコードってすげぇ!#web制作— まるし@#web制作 (@shachiku_gb) July 16, 2023
STUDIOの最大の魅力は、一切コーディングをすることなく本格的なサイトが作れる点です。テンプレートのデザイン性が高いので、初心者でも高品質なサイトを簡単に作ることができます。
用意されているテンプレートを利用してWebサイトを作成することはもちろん、一からオリジナルのサイトも作れます。
STUDIOがオススメな人とオススメでない人は?

STUDIOの特徴やメリット・デメリットから考察した、オススメな人とオススメでない人について解説します。
【やめて!】こんな人にはSTUDIOをおすすめしません!
【STUDIOがオススメでない人】
- こだわりのある凝ったホームページを作成したい人
- コーディングの知識がある人
STUDIOはノーコードでWebサイトが作成できるツールですので、コーディングをして趣向を凝らしたホームページを制作したい人には向いていません。
コーディングをしないと表現できないような細かなカスタマイズがしたいなら、WordPressなどを使用することをおすすめします。
【推奨!】こんな人にはSTUDIOをおすすめします!
【STUDIOがオススメな人】
- コーディング不要でホームページを作成したい人
- スタイリッシュなサイトを作成したい人
- 日本のサービスを利用したい人
STUDIOは、Webの知識がない人でもノーコードで簡単にスタイリッシュなサイトを作成したい人に向いています。
STUDIOならコーディングの知識は必要ありません。ドラッグ&ドロップの簡単操作でサイトを構築でき、用意されている無料テンプレートはトレンド感のあるオシャレなものばかりです。
STUDIOは日本初のホームページ制作システムですので、日本語サポートが受けられる点も大変心強いでしょう。
STUDIOのよくある質問
STUDIOのよくある質問をまとめました。
一度テンプレートを選ぶと、後から変更することはできません。別のテンプレートを使いたい場合は、新たに作り直す必要があります。
可能です。
TikTokから埋め込みコードを取得して、埋め込みボックスにコードを貼り付けます。
システム上、サイトの上限数は100プロジェクトまでです。
制限の解除が必要な場合は、STUDIOのエディター/ダッシュボードからチャットを利用して、サポートに問い合わせてください。
STUDIOでは、2種類の決済方法に対応しています。
クレジットカード
デビットカード
(Visa、Mastercard、American Express、JCB、Diners Club )
現時点で、口座振替や銀行振込といった他の決済方法には対応していません。
可能です。
手続きは、有効期限(契約更新日)の前日までに済ませてください。ダッシュボードの「プラン&お支払い」から変更できます。
契約後の返金はできません。
STUDIOの口コミ・評判まとめ
STUDIOの口コミ・評判を紹介しました。
【STUDIOまとめ】
- 無料テンプレートのデザイン性が高い
- デザインカスタマイズの自由度が高い
- 日本語完全対応
- チャットサポートが充実
- 共同作業ができる
- レスポンシブ対応
- 電話サポートがない
- コード編集ができない
STUDIOでは、HTMLやCSSといった専門知識がなくても、ノーコードで簡単にスタイリッシュなサイトが出来上がります。
コーディングの知識があって、こだわりのある凝ったサイトを作成したい方には、物足りないかもしれません。しかし用意されているテンプレートはトレンド感のあるおしゃれなものが豊富なので、初心者の方なら十分満足できるサイトが作れるでしょう。
STUDIOにはFreeプランがありますので、気になる方は一度試してみてはいかがでしょうか。