2022年の国内シェアランキングでNo.1を獲得したWPテンプレート『SWELL(スウェル)』、評判がとても良いですよね。
有料のテンプレートにかかわらず、初心者でも簡単にスタイリッシュなデザインができるので人気の『SWELL(スウェル)』ですが、
などの疑問を持つ方もいるのではないでしょうか。
そこで本記事では、『SWELL(スウェル)』の購入を本気で考えている方々のために、SWELLの感想と口コミ・評判を徹底的に調査しました。
私もブログを始めて1年、伸び悩みを感じていた時にSWELLに出会いました。テンプレートを変えたからと言って一気にPV数が増えたり、収益が増えるわけではありませんが、SWELLのデザイン性の良さと使いやすさに、なぜ最初からこれを選ばなかったのか!と後悔しました。
この記事を読めばSWELLのメリットやデメリットがわかるようになっています。ぜひ参考にしてください。悩み多きブロガーの皆さまのお役に立てることを願っています。
【30秒で分かる】SWELL(スウェル) 評判の特徴

SWELLは2019年にリリースされてから4年間で人気が急上昇し、2022年には国内シェア数No.1に登りつめました。多くの方がブロガーの方が利用していたり、Twitter上でも評判のWPテンプレートです。
それでも、どんなに評判が良く、優れていたとしても購入してから、
などとならないために、
まずSWELL(スウェル) のメリットとデメリットを簡単にお伝えします。
SWELL(スウェル) 評判のメリット
シンプル美と機能性の両立 – 圧倒的な使い心地を追求するWordPressテーマと公式サイトでも言われるように、SWELLの大きな特徴はシンプルでありながらスタイリッシュ、そしてWP初心者でも簡単におしゃれなサイトができることです。
SWELLは評判の良いテンプレートで、ここでは紹介しきれないほどのメリットがあるのですが、
などのデザイン性に関するメリットのほか、
といった収益ブログを目指す人には嬉しい情報も。さらには、
と、全体的なサポートの充実度も人気の理由です。そして、
と開発者の了さんの人柄の良さからくるメリットも。Twitterでは了さん本人のアカウントからアップデートも告知されるので信頼度も高いですね。
すみません!アプデ通知いってなかったみたいでマイページからしかダウンロードできない状況だったみたいです🙏🙏
— 了🌊SWELL | Arkhe開発 (@ddryo_loos) April 29, 2023
先ほど再度アプデ処理を行ったので、更新できるようになっているかと思います! https://t.co/PsbihE5rbN
SWELL(スウェル) 評判のデメリット
料金は17,600円とほかのテンプレートに比べると割高ですが、機能性を考えると安いくらいだとのツイートが多く寄せられていました。
クラシックエディターのデメリットも、ブロックエディタ完全対応なのでやむを得ないところはあります。
人気なのでデザインがかぶってしまう、個人開発なので病気になってしまったら心配、と人気がゆえのデメリットもありました。
SWELL(スウェル)の情報を表に分かりやすくまとめました!
| テンプレート名 | SWELL(スウェル) |
| 販売価格(税込) | 17,600円 |
| 支払い | 買い切り |
| 販売会社 | 株式会社LOOS |
| 開発者 | 了さん |
| 発売日 | 2019年3月10日 |
| 用途 | ブログ、企業サイトなどほぼ万能 |
| 利用者層 | ブロガー、アフィリエイターなど 初心者から上級者まで幅広く対応 |
| ブロックエディタ対応 | ◎(オリジナルブロック22個) |
| クラシックエディター対応 | ◯ |
| デモテンプレート | ダウンロード可能 |
| カスタマイズ機能 | ◯(ウィジェット数24個) |
| アップデート | ◎ |
| SEO対策 | ◯ |
| アフィリエイト・アドセンス | ◯ |
| ライセンス | 複数サイトで利用可 |
| 第三者の利用 | ◯ |
| ほかのテンプレートからの変更 | サポートあり |
| ユーザーサポート | フォーラムで質問可能 |
| 特徴 | ブロックエディター完全対応、 シンプルでスタイリッシュなデザイン、 コーディングの知識不要、 初心者でもおしゃれなサイトができる、 アフィリエイト・アドセンス対応、 表示速度が速い、SEO対策、サポートが充実 |
| アダルト対応 | ◯ |
これを見るとデザイン性・機能性に優れ、表示速度・SEOからアフィリエイトまで収益面も配慮、初心者から上級者まで幅広く支持されている万能テーマだとわかるのではないでしょうか。
SWELL(スウェル)の具体的な機能と出来ることを解説
シンプルでスタイリッシュなデザイン
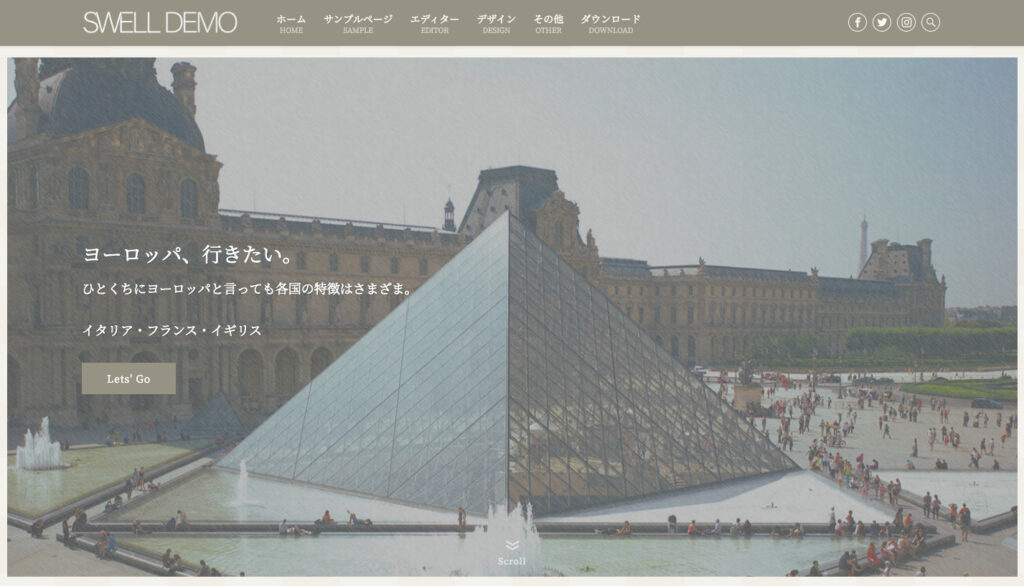
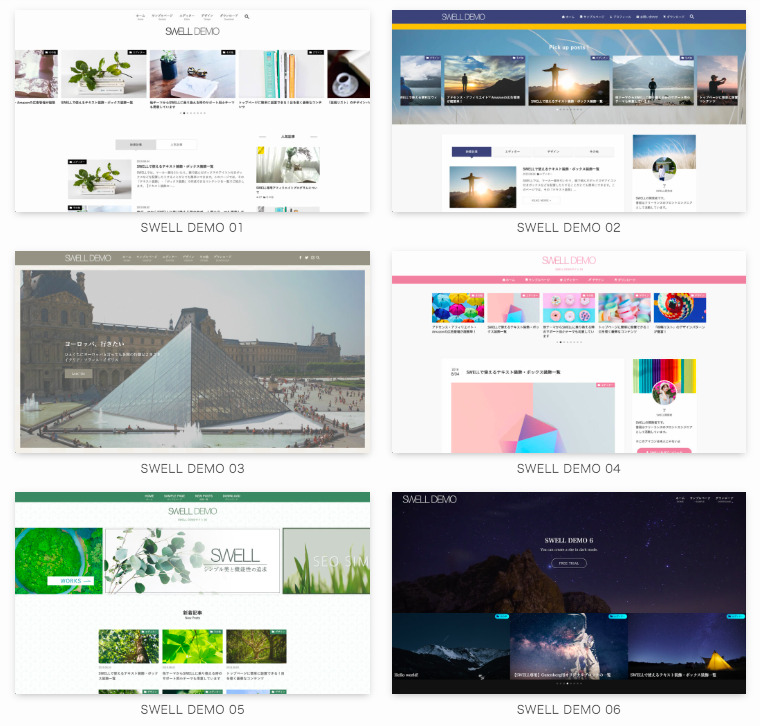
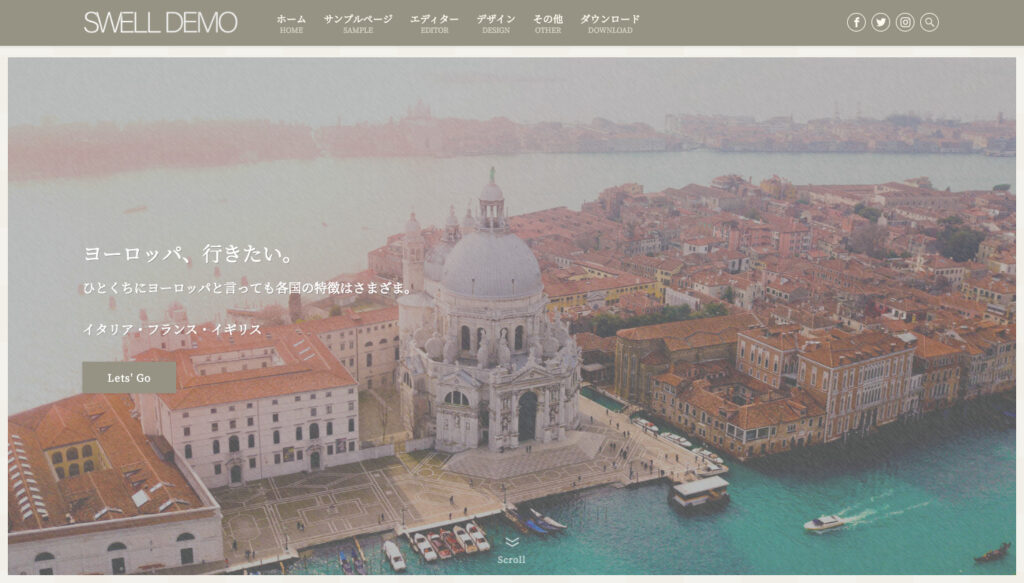
SWELL(スウェル)の人気の理由はいくつもありますが、一番にあげられるのはインストールするだけでおしゃれでスタイリッシュなサイトになることです。コーディングの知識がない初心者・機械音痴の人でもデフォルト設定でかっこいいトップページに。

これらは、SWELL(スウェル)の公式ページに掲載されている6種類のデモサイトです。デモサイトをダウンロードするだけでこんなおしゃれなサイトができるので初心者さんがカスタマイズに頭を悩ます必要がありません。
デモサイトをダウンロードしなくても、デフォルトで十分スタイリッシュなサイトになるので機械音痴さんでも安心です。
ワンクリックでできるカスタマイズ機能
デモサイトやデフォルトデザインでも十分にスタイリッシュなサイトになりますが、

ほかの人と被らないオリジナルサイトを作りたい!
SWELLはそんな悩みを持つ人のためにカスタマイズ機能も用意しています。
「テーマカスタマイザー」には400種類以上のカスタマイザーが用意されており、トップページからヘッダー・フッター・メインビジュアル・記事一覧リストと幅広くカスタマイズが可能です。

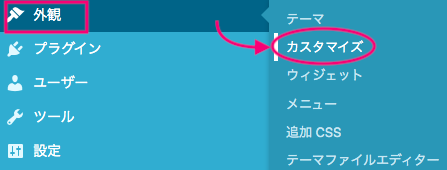
カスタマイズする時には「外観」→「カスタマイズ」を選びましょう。
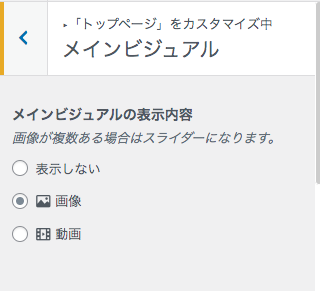
例えば、トップページからメインビジュアルの設定をしたい時には、「トップページ」→「メインビジュアル」へ。


メインビジュアルの細かな設定ができます。
このようにワンクリックだけで自由にカスタマイザーを使えてデザインが変更できるので、カスタマイザーだけでもサイトのオリジナル性を持たせられますね!
完全ブロックエディタ『Gutenberg』対応
次にあげられるSWELLの大きな特徴は、ブロックエディタ・『Gutenberg』に完全対応していること。ワードプレスを触ったことのある人ならわかる、便利なブロックエディタ編集機能です。
ワードプレス自体はブロックエディタに移行する方向で、2024年にはクラシックエディターのサポートが終了してしまうとか。今のうちにブロックエディタでの編集がサクサクとできるようになっていると、今後のライティングも楽になるでしょう。
『Gutenberg』自体が2018年に出た新しいものなので、2018年以前のテーマではブロックエディター対応が弱いのも事実。その点、2019年に出たSWELLでのエディター機能は設定が細かく、痒いところに手が届く機能が盛りだくさんです。
SWELLのブロックエディターを紹介した動画はこちらです。現在はこれよりも進化した機能が出ています。
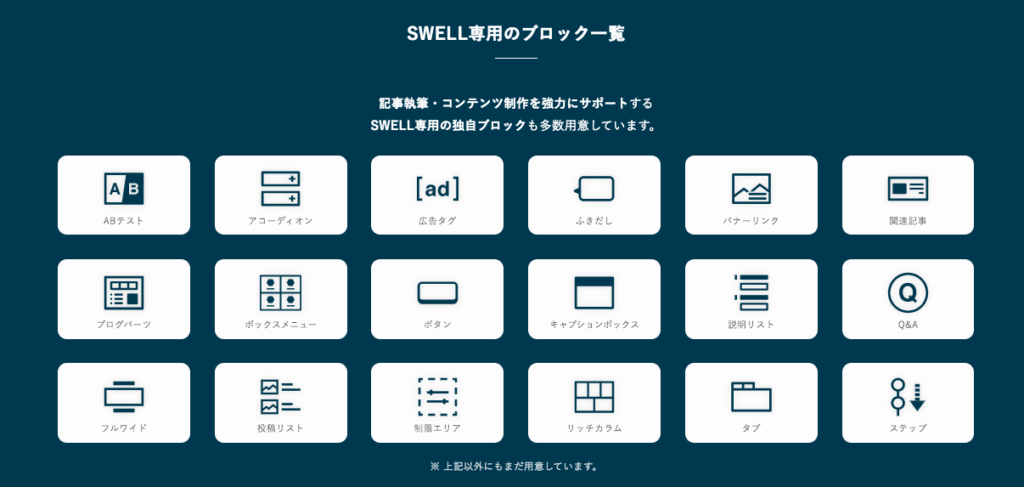
SWELLのブロックエディタの特徴は、SWELLオリジナルブロックが22種類、ほかにもWPのコアブロックにもSWELL独自の装飾機能を追加しているので、ライティングのカスタマイズの幅が広いことです。
いくつかのSWELLのブロック機能を紹介します。
段落ブロックの編集・装飾(WP設定のコアブロック)
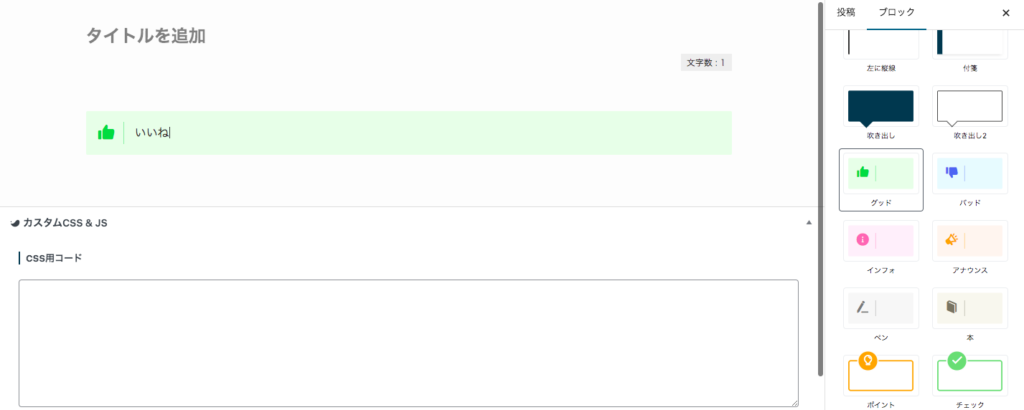
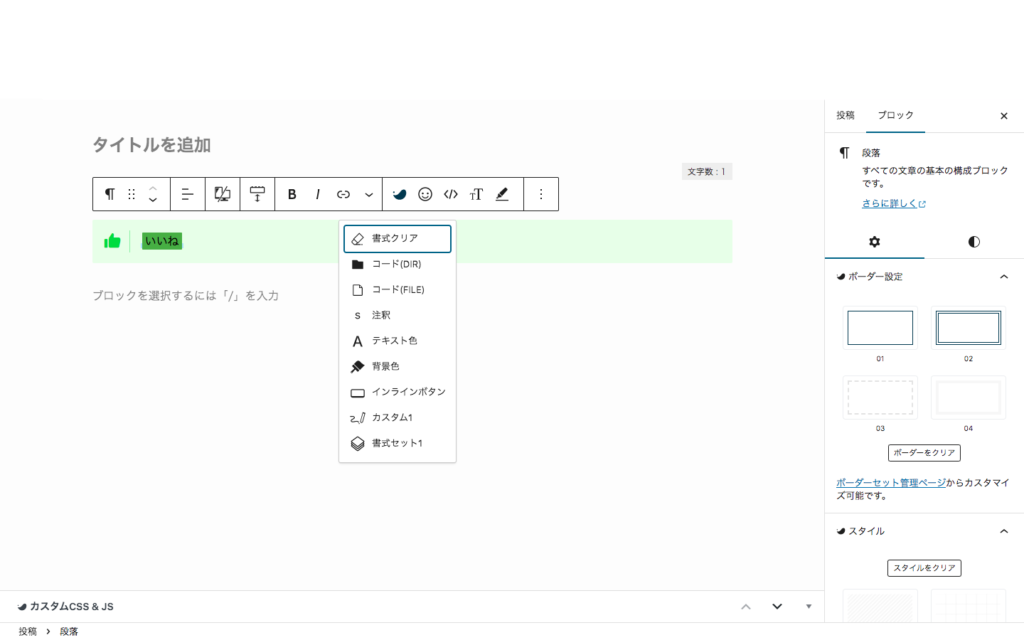
段落ブロックを使ってみて一番便利だと感じたのは、文章を書きながらスタイル設定がサイドバーでできることです。スタイル設定の例はこちら。


実際に書く時にはこんな感じで表示されます。

段落ブロックを選ぶと、スタイル設定がサイドバーに表示されるのでそこから好きなスタイルを選ぶだけ。段落ボックスがおしゃれにカスタマイズできます。

段落ブロックの装飾もかなり充実しています。
アイコン、マーカー、そして余白の設定までできてしまう装飾・段落ブロックなので、スタイルを選んで、また装飾も考えて、実際にプレビューしてみて、という手間がなくなるのでライティングする上でかなり時間の短縮になります。
SWELLオリジナルブロック
段落ブロックのスタイル・装飾のカスタマイズ機能だけでも充実しているSWELLですが、SWELLオリジナルブロックもあります。2023年4月現在では、SWELLオリジナルブロックは22種類です。

どのブロックも優れたものですが、その中でも人気の高いブロックをいくつか紹介します。
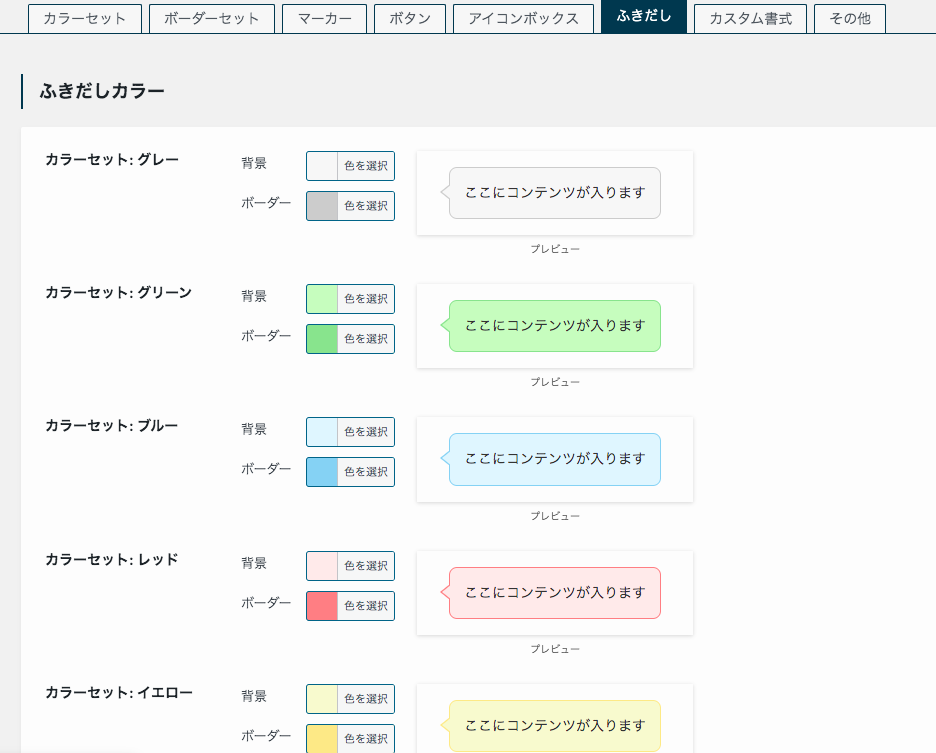
ふきだしブロック

使い方は、通常のカスタマイズブロックと同じです。ブロック追加から「ふきだしブロック」を選んでください。

ふきだし管理ページでは細かなふきだしや人物の設定が、カラー設定ではふきだしの色が設定できます。「SWELL設定」>「エディター設定」からでも設定ができるので、自分の好みにあったふきだしをカスタマイズしましょう。


ステップブロック
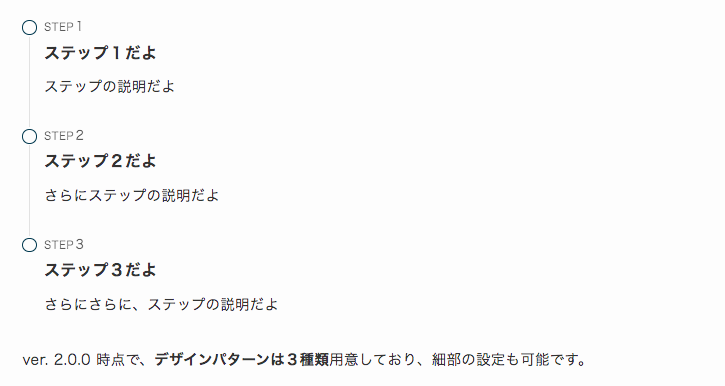
手順などを順序立てて説明する時に役に立つのがステップブロックです。

デフォルトの数字タイプだけでなく、スモール、ビッグの2種類の選択肢があり、STEP1、STEP2などと順序立てて説明することが可能です。
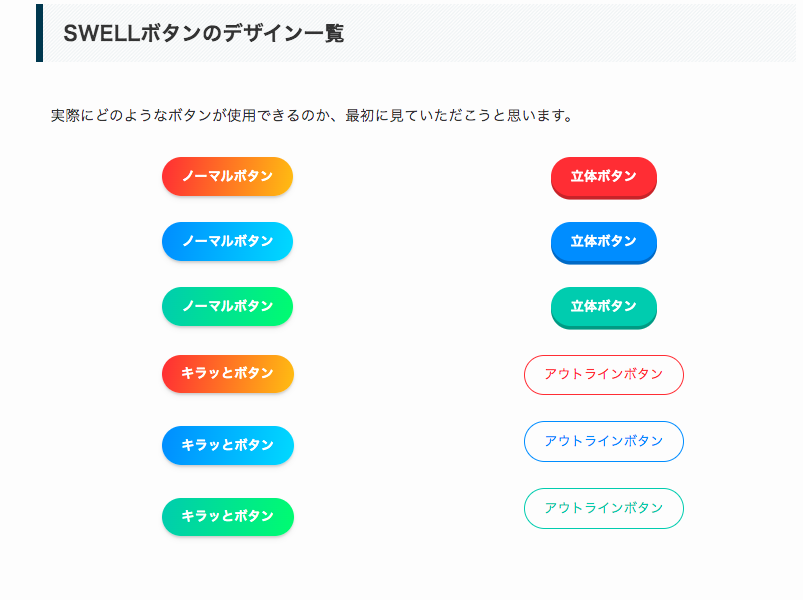
SWELLボタン
現在使えるデザインはノーマルボタン、キラッとボタン、立体ボタン、アウトラインボタンのにMOREボタンが追加され5種類に。色も細かく設定できます。

ボタンのデザインも豊富なので、ボタンの位置、サイズ、カラーなどから選んで自分の好きなボタンにカスタマイズしましょう。
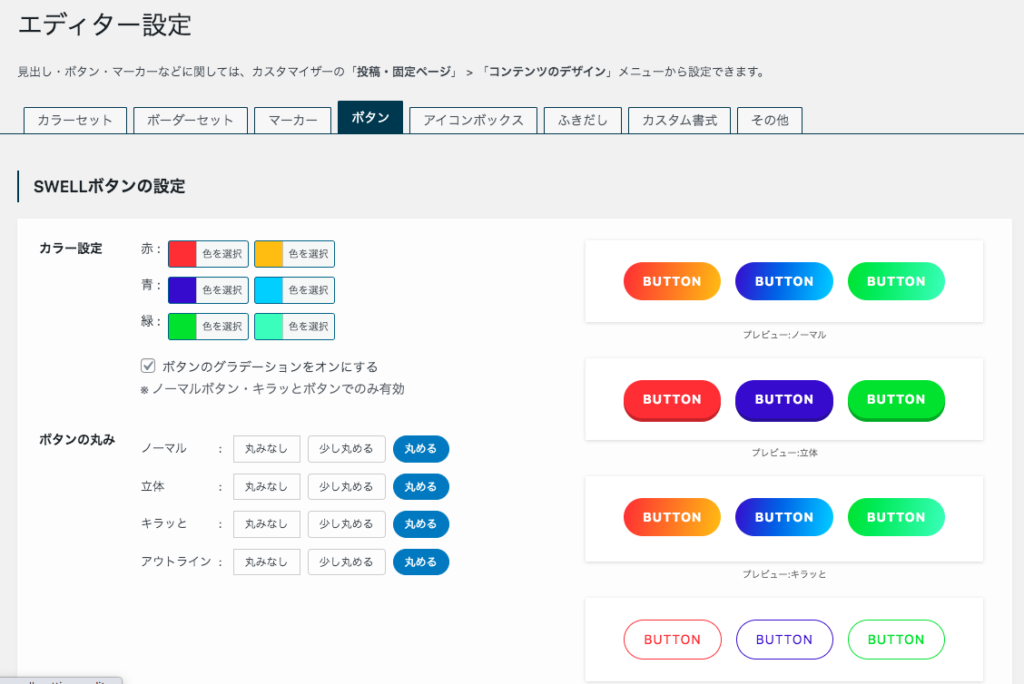
さらに細かな設定、色を変えたい、グラデーションにしたい、ボタンを四角にしたい、などのさらに細かいデザイン設定は「SWELL設定」>「エディター設定」から可能です。

SWELLボタンにはブログ収益化の嬉しい機能がついています。
ボタン設定のサイドバーの一番下に「広告タグ設定」があり、その部分にテキスト型のアフィリエイトタグを挿入すると一気にアフィリエイト機能もプラスに。
キラッとボタンでユーザーの購買意欲を惹きつけましょう。

さらにはクリック率の計測も可能なので、アフィリエイトボタンがどれだけクリックされたかもわかります。
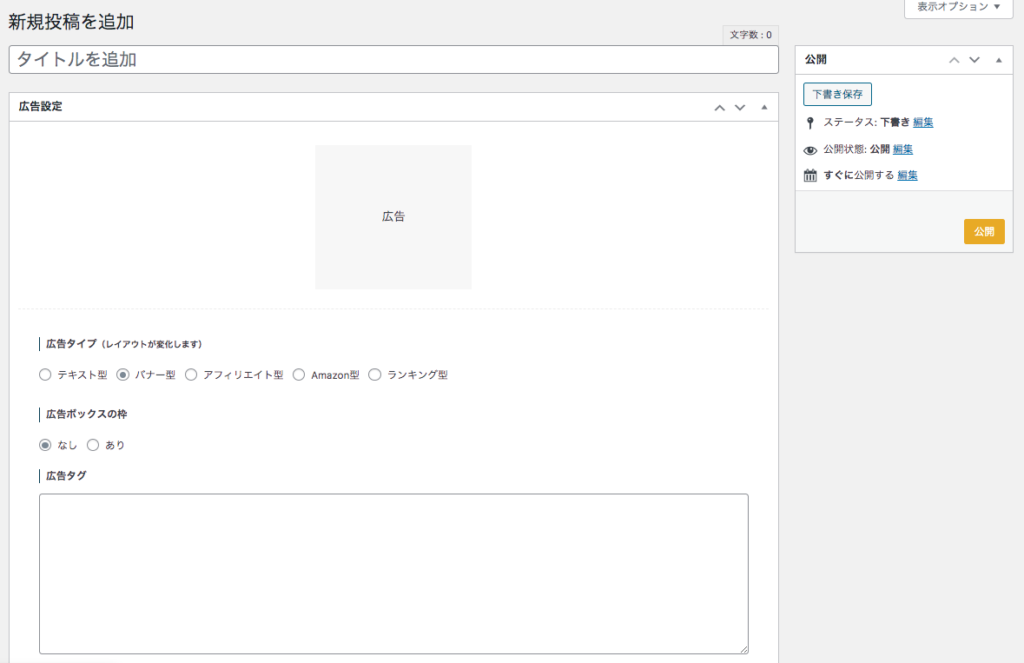
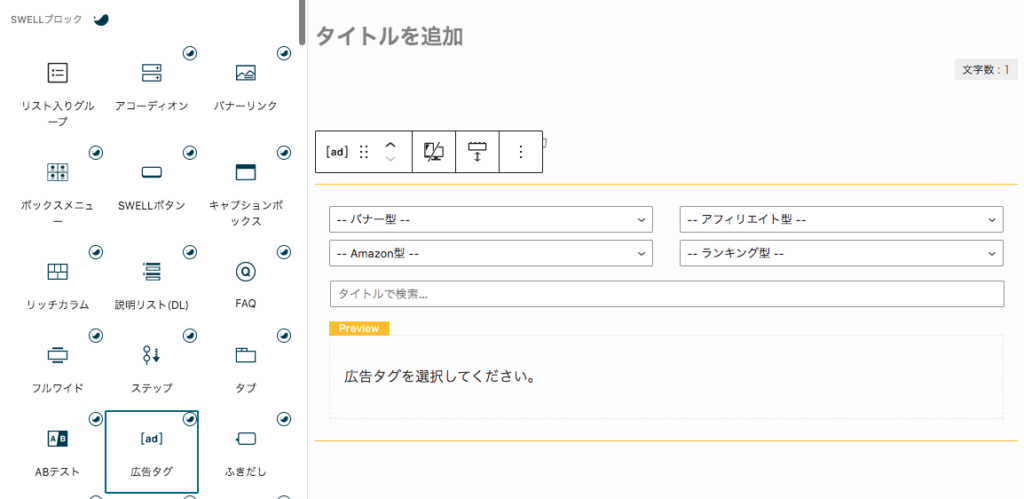
広告タグ
アフィリエイトボタン以外にも、SWELLでは広告機能も充実しており、好みの広告タグが設定できます。

SWELLボタン設定時と同じようにアフィリエイトタグを「広告タグ」に貼り付けます。こちらは直接サイトに反映されるので「画像型」、もしくは「画像+文字型」がいいでしょう。設定後に公開ボタンをクリックすれば準備は完了です。
広告タイプは「バナー型」「アフィリエイト型」「Amazon型」「ランキング型」「テキスト型」の5つがあります。
実際のサイトに広告タグを追加するときは、通常のボタンと同じように広告タグを選びましょう。

広告タグを選ぶと5つの型が出てくるので、広告タイプをクリックします。すると保存した広告タグが呼び出されてアフィリエイト広告として表示される仕組み。
広告タグは呼び出しコードも同時に作られるので、何度も同じ広告タグを使う時にもショートコードとして呼び出すだけなので手間いらずです。
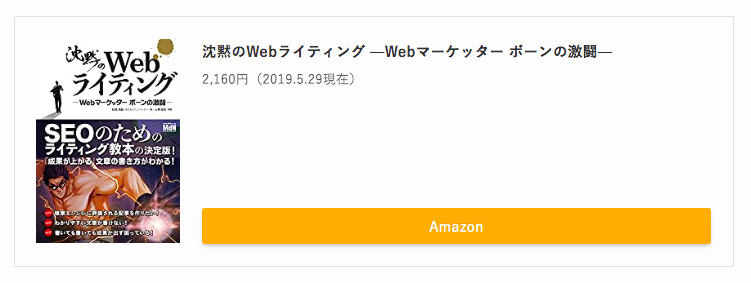
例えば、バナー型で広告タイプを選ぶとこんな感じでサイトには表示されます。

そのほかにもアドセンスの自動設定などもできるので、ブログでこれから収益が欲しい!という方にもぴったりなテンプレートだということがわかりますね。
アフィリエイト・アドセンスについては後ほど詳しく紹介します。
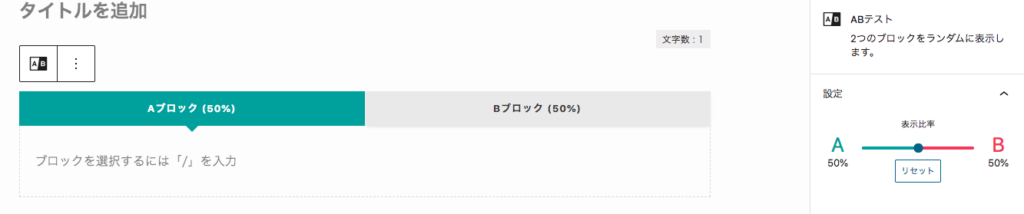
ABテストブロック
ABテストブロックを設置することで広告のクリック率がわかり、どんな広告をユーザーが求めているかを知ることができます。
例えば、クリック率の悪い広告は新しいものに新しいものに差し替えることで改善され、さらに良い広告を提供できるようになる、というわけです。

ユーザーがより求める指標を知れるので、ABボタンの設置は収益化を狙うサイトでは必須と言われています。ABボタンの設置に有料のプラグインが必要なWPテンプレートもあるので、SWELLはかなり良心的ですね。
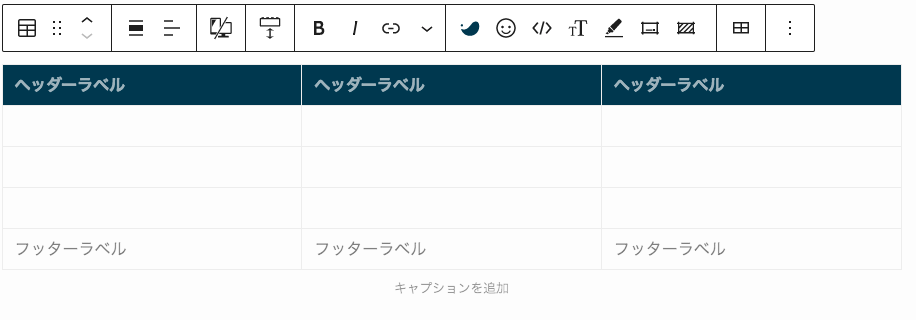
テーブル機能
SWELLオリジナルブロックの中にテーブルブロックはありませんが、WPカスタマイズブロックから編集でき、カスタマイズがかなり幅広い!

SWELLで選べるテーブルブロックは4種類です。
テーブルブロックにもSWELLオリジナルの装飾機能が追加されているので、文字装飾だけでなく、アイコンの装飾もできます。


テーブルブロックの機能にSWELLボタンを組み合わせると、かっこいいテーブルになります。
ほかにもテーブルヘッダー設定ができたり、横スクロール設定ができたりとたくさんの機能が詰め込まれています。2023年4月のアップデートでは今まで熱望されていたテーブルの結合機能です。ユーザーの声を聞いて進化し続けるSWELLはさすがです。
アフィリエイト・アドセンス
アフィリエイト
広告タグボタンのところで多少説明もしましたが、「広告タグ」から広告タイプを設定してアフィリエイトタグを挿入すれば簡単にアフィリエイトができます。
広告タイプは「バナー型」「アフィリエイト型」「Amazon型」「ランキング型」「テキスト型」の5つがあります。
バナー型
画像のみのシンプルなタイプです。

アフィリエイト型
画像の横に情報・クリックボタンが表示されます。

Amazon型
Amazon型も画像の横に情報、購入サイトのボタンが追加されます。

ランキング型
ランキング形式で商品を紹介できる広告タグで、3位まで紹介できます。

テキスト型の広告タグはSWELLボタンを設置する時に使えるので便利です。
アドセンス
SWELLのアドセンス設定は簡単です。
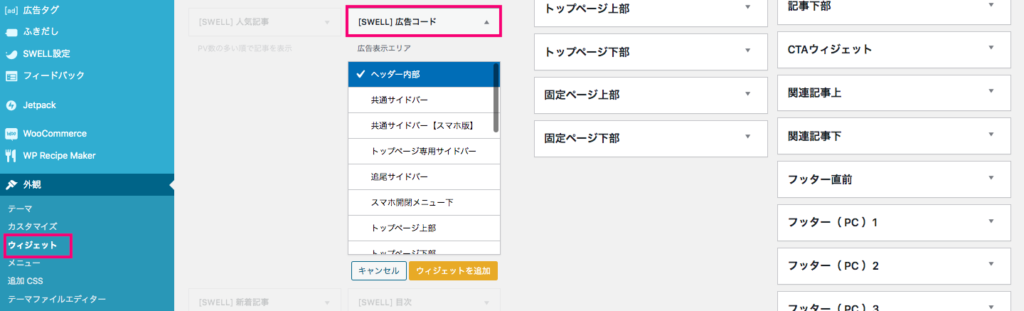
「外観」→「ウィジェット」から「[SWELL]広告コード」を選びましょう。

例えば、ヘッダー内部にアドセンスを設定したい場合は「ヘッダー内部」を選択し、「ウィジェットを追加」をクリック。

ヘッダー内部のウィジェット画面が開くのでアドセンスコードを貼り付けるだけ。アドセンス広告を追加できる場所をウィジェットから選べるので簡単です。
表示速度
表示速度が3秒を越えるとユーザーの50%が離れてしまうというデータも出ていることから、サイトを運営する上で表示速度は大事なポイントです。
SWELLではPC、携帯どちらにおいても表示速度が速いのでストレスフリー。表示速度が速いとページ訪問数が増えたり、SEO、サイトの収益化を助けてくれるので、最終的には自分のサイトにいいことばかりですね!
私自身もSWELLに乗り換えた結果、不要なプラグインが20以上なくなり、表示速度もモバイルで90を越えるほどに。PV数はまだまだですが、より良いサイトを作ろうとモチベーションも上がりました。
ほかのテンプレートからの乗り換え

サイトを始めたときは無料テンプレートで十分かと思っていたのだけど、評判が良いのでSWELLに変えたい。でも、テンプレート乗り換え時にサイトがぐちゃぐちゃになってしまったらどうしよう
というお悩みを解決してくれるのが乗り換えプラグイン。このプラグインを使えばSWELLに乗り換えてもサイトが大きく崩れることはありません。
乗り換えサポートプラグインがあるテンプレートは
プラグインがあっても多少の手直しは必要です。プラグインを使ったから放っておくのではなく、SWELL移行後のサイト確認もしっかり行いましょう。
自分のサイトは上記の5つのテンプレートではありませんでしたが、大きなトラブルなく移行ができてストレスフリーでした。多少の書き直しが必要でしたが、大きくデザインが崩れることはありませんでした。
乗り換えプラグインがあるWPテンプレートはSWELLだけです。乗り換えた後も保証があるの安心。それでも移行後はサイトの確認を忘れずに!
ブログが50個以下であれば簡単に移行できますが、100個近くなると移行した後のカスタマイズ変更に時間がかかるので早めに乗り換えするのが良いでしょう。
【疑問点を解消する口コミ】SWELL(スウェル)の評判・感想を項目ごとにまとめました!

全体的な特徴を見ると、SWELL(スウェル)の評判が良いことがわかりましたね。
こちらでは、もう少し掘り下げて、細かな項目ごとのSWELLの気になる評判・感想を見ていきましょう。
【微妙・買って後悔】と言っている人の意見・口コミは?
かなりの人気のWPテーマですが、実際に購入してから後悔している人の口コミがあるのかどうか、調べてみました。
WordPressテーマのSWELLってあるけど正直微妙。
— 沼破とひ@ブロガー9年生兼SE(Pythonに浮気中) (@SNAKE4610) April 3, 2022
申し訳ないけど使っても同じ水準になると思われる。
ってか有料テーマを使用する必要全くなし。
いらんこだわり。
まぁ、最近の傾向として無料でも高機能でキレイなソースコードで書かれてたりするから気にしなくても良くなったってのもある。
お金を払ってまでSWELLを使わなくても良いのでは?というコメントがありました。
SWELLのカスタマイズにはHTMLやCSSの知識が必要ないので、初心者でも最初からスタイリッシュなデザインができます。一方で、コーディングの知識がある方からすればコードがもっといじりたい、という意見も。
コーディングができる方には無料テンプレートのCocoonは思い通りカスタマイズできるので人気が高いですね。初心者や機械音痴さんでもスタイリッシュなデザインができるSWELL、中級者で細かくデザインをいじりたいCocoonで国内シェアが分かれています。
と言っても人気のブロガーさんでSWELLの魅力に取り憑かれている方もいるので、好みの問題もあるでしょう。
クラシックエディタだと微妙かもですねー
— トリダイ/ケチケチデンキMacBook愛好家 (@ketiketidenki) November 8, 2022
swellはブロックエディタにかなり振り切ったテーマな感じしますしねー
こちらはクラシックエディターだと微妙だというツイッターです。SWELLはブロックエディターに完全対応しているので使わないともったいない!という意見も。
ワードプレスのテーマ、皆さん何を使われてますか?
— ねこマン 億野良猫 窓際FIRE (@Fire_2025_) April 28, 2023
ねこマンはブロックエディタに完全対応、オシャレなデザインも作れるSWELLです。
凄い使いやすくて最高なんですが開発者様が、個人のようですので持続性とかは少し心配してます。
#SWELL
#ブログ初心者とつながりたい
個人開発のため、体調不良などで持続できなくなってしまったらどうしよう、と言ったツイートも。人気がゆえのデメリットでもありますね。
cocoon→SWELLへ移行したのは50記事くらいのときだった。リライトがメッサ大変だったから早く行動すれば良かったとガチで後悔した!
— ねがぽじユウ|恋愛ブロガーそして伝説へ… (@negapoji_hope) April 16, 2023
SWELLにしようか悩んでるなら記事数少ないうちに変えたほうが絶対いいよ!
経験者は語るw#今は100記事以上 #SWELL
SWELLにして後悔した!というツイートはなく、なぜ早くSWELLにしなかったのだと後悔している人が圧倒的でした。
「使いやすい」のは本当?口コミは?
人気のWPテンプレートですが、使いやすくなければストレスになってしまいますよね。実際の口コミはどうなのか見てみましょう。
SWELL最強説。ブログの有料テーマで悩むなら、直感的に使いやすいSWELLにしたら間違いない。コード不要でおしゃれなデザインに仕上がる。わたしのトップページなんか20分で仕上げた。ちなみにパソコンは苦手。不器用さんでもおしゃれに仕上げたいならSWELL一択。
— 舞ゆきえ◎"おかえりなさい"で迎えたい (@syachikumama) April 29, 2023
swellを使い始めて2ヶ月経過。
— くま@ワーママ×ライター (@kumamama2021) April 28, 2023
初心者でも、ほんと使いやすい!
特に私はシンプルなデザインが好きなので、swellが特に好みです☺️
私みたいな初心者&シンプル好きにおすすめ🍀#swell
WordPressテーマの「SWELL」めちゃくちゃ使いやすい。カスタマイズ性もかなり高いし、表示速度などやCTA、広告設定などの機能性も優れている。
— うしろう@マーケティング責任者 (@ushirojin) April 20, 2023
よほどリッチなデザイン目指す意外、オウンドメディア系は全部SWELLでよくない?ってぐらい、よくできてます。
初心者、機械音痴でも使いやすいことが証明されています。使いやすさに関しては文句なしの◎ですね。
HTMLやCSSの知識は不要?口コミは?
今年に入ってThe ThorからSWELLに乗り換えました。
— ゆうすけ@食べることが生きがいの🐖 (@Yusuke_k0305) April 28, 2023
使いやすさは言うまでもなく、一度も不便に感じたことはございません。
元々オシャレなテーマなので、デザインやCSSの知識がなくても、綺麗にサイトが仕上がるのが魅力的です。
以上でございます🙇https://t.co/GLRZ35h1iv
はじめまして🙇🙇♀️私たちはAFFINGER6を1年半使ったあとSWELLに移行しました。
— やぬさんぼんちゃん|やぼぶろ (@YaBo_Blog) April 1, 2023
・CSSとか専門知識いらない
・ブログ書いてて楽しい
・かゆいところに手が届く
この3つがSWELLのメリットだと思ってます。もうAFFINGER6には戻れません😂
みやびちゃんありがと〜🙏✨
— すーたろ🌸ブログ2年目SWELL✕JIN (@sutarog) February 27, 2023
SWELL、ほんと優秀!サイト型に憧れてテーマ買ったの🤭私まるでHTMLやらCSSの知識ないけど、どうにか形にできたよ✨
来てもらって、読者さんに喜んでもらえるサイトになるよう、記事入れがんばるよ〜😆
【ChatGPTで要約してみました😉】
— ぽけご@40代からブログ運営 (@enjoymylife40) March 5, 2023
SWELLは有料テーマですが、プログラミングの知識がなくてもデザインがしやすく、専用ブロックが用意されているのでおすすめです。デザインに役立つ機能が多数あり、トップページも簡単に作れます。プログラミングから始めることを考えると、SWELLは時短ツールですよ。 https://t.co/59XKldhov5
SWELLはHTML、CSSの知識がゼロでも簡単におしゃれなホームページができることがわかりますね。
SWELL買う買う詐欺🤣🤣🤣ww
— もふこ➗SWELL×Canvaデザインブログ (@workmama1155) February 5, 2023
はっちゃんさんのSWELLカスタマイズも見てみたいですが、そのままCocoonカスタマイズのパイオニアを突き進んでいただけると希望の星になると思います~😊(もうなってますが!)
でも本当にCSSなしでも整うからできる方には物足りないのかもしれませんねー🤔
がっつりコーディングができる人からするとSWELLは物足りないという意見も?
「デザイン性」は?口コミは?
【SWELL】
— もみ┊SEOとツイッター頑張るのさ (@momiblog_dayo) April 29, 2023
痒いところに手が届く最強のテーマ
・書きやすさ抜群、他は比べ物にならない
・デフォルトで使える記事装飾が多い(アフィンガーはプラグインいれないと出来ないことが結構ある)
・シンプルなデザインが美しく、カスタマイズが簡単豊富(着せ替えもある)
続く pic.twitter.com/65YABriRNx
すずねさん、お疲れ様です!同じブログ仲間としてフォローさせていただきました。
— 光|チートなブログで月140万円。 1年で稼ぎ大手企業から独立した人 (@hikaru_biz_) April 24, 2023
僕もSWELL愛用者です!ブログのデザインが綺麗だと自分がワクワクするのはもちろん、読者からも好かれるのでいいことずくめですよね✨
たしか2万円しなかったと思うので、全然良き自己投資だと思います!
くまさん✨今ブログもWeb制作も、デザイン的にもSEO的にもSWELLオススメですよー!
— やよい@ブログで在宅フリーランスになる最短ルート (@YayoiOuchiBlog) April 17, 2023
デザインを簡単におしゃれにできるのは本当にいいですよね😊
私はSWELLを買いました!クライアントさんが導入されていて、WordPress入稿作業で実際に触れたので良かったです😃✨️
— もか@復業webライター (@tomokamocca) April 18, 2023
すごく使いやすいし、おしゃれにカスタマイズできますし、買い切りな所も良かったと思ってます。
50記事書いた段階でSWELLに移行しました。修正に2ヶ月かかりました。その経験からブログでは開設時にSWELLを導入することを強くおすすめしています。
— やぬさんぼんちゃん|やぼぶろ (@YaBo_Blog) April 13, 2023
おしゃれにしたいからSWELLにしたい、これも間違いではありませんが、1番変わるのは「ブログを楽しいと思えること」です🙆🙆♀️
仲間になりましょう💪🏻
デザイン性の高さも評判が高いですね。コーディングの知識なしでおしゃれなサイトができるのも初心者向きと言われる理由です。
最後のコメントのようにデザイン性の良いテンプレートに変えて「ブログを楽しいと思えるようになる」ことも大切です!
あ、私のブログはSWELLです💦
— はじめ@ブログとライターで退職 (@hazime_writer) March 28, 2023
HTML🤪を使う必要がないのでかんたんに装飾できますが、見た目で選ぶなら
・おしゃれ→SWELL
・かわいい→SANGO
って感じで使われるといいと思います😊
おしゃれでスタイリッシュなデザインはSWELLL、かわいめのデザインにはSANGO、という意見も。SWELLでもかわいいというツイートも多く寄せらせていますが、女性らしいやわらかい雰囲気よりもスッキリさわやかなデザインかもしれません。
「サポート」はどう?口コミは?
初めまして
— やすべえコミュ垢@ブログ初心者 (@yasubeplan_link) March 25, 2023
最初Cocoon使っていましたが、SWELLに変更しました。
テーマ移行は通常Cocoonで使っていたブロックが崩れますが
SWELLだと変更する際すでに書いた記事の状態を保つサポートプログラムがあり移行が楽です。
記事数が多い状態でのテーマ変更は、手直しに時間かかります
参考までに
swell移行しようと思ってるCOCOONユーザーさんにお伝えしたいのは、早いうちにしたほうがいいということです!
— ノジコ(肥満)@2年目趣味ブロガー (@heesanpig_game) March 19, 2023
COCOONってできること多い代わりに移行サポートで対応されてない装飾も結構あるので
私も更新完全に止めて移行優先でやってます😅後のswell移行者に伝われ😂
#ブログ #swell #cocoon
テーマ乗り換えの時のサポートがあるSWELLはありがたいですね。サポートがあってもやはり完璧ではないので、ブログ数が少ないうちに乗り換えておきましょう。
私が「SWELL」をおすすめする理由は、開発者の了さんが常にユーザーの意見を取り入れながら、随時バージョンアップしていってくれるから🥰ユーザー限定のフォーラムがあって、疑問や質問にもきちんと答えてくれるよ~😊サポートがストップしている有料テーマもあるので、その面でもSWELLは安心だよ😆✨
— すず@楽天×Amazonブログ実践3ヵ月目 (@himesuzu_info) March 22, 2023
アップデートが頻繁なこと、そして限定のフォーラムで疑問や質問に答えてくれるユーザーサポートサポートがあるのもSWELLの評判が良い理由のひとつです。
出来ました〜分かりやすい💞
— ひろみ@ブログ5ヶ月目🍀 (@bloghiromi) March 3, 2023
かっきさん、ありがとうございました😭
swell公式サイトでも見ましたけど、説明が少し難しい…未だに広告タグブロックの使い方は理解できてないです
(T ^ T)
専門用語も分からない私は、何となくフォーラムは敷居が高いような気もしたりして…結局やっぱりググります。
初心者にはフォーラムは敷居が高い、という意見もちらほら。フォーラムでの質問については数も多いので全てには答えられていない状況のようです。
基本的にグーグル検索でわかるような質問、主語や述語がはっきりしない質問など、質問がわかりにくい時に返事が返ってこない傾向があるかも。それでも、質問フォーラムのサポートがないテンプレートもある中で、SWELLはかなり良心的です。
神アプデ降臨!SWELLはまさにその名の通り、驚くべきテーマだ。シンプルながらも美しく、カスタマイズもしやすい。ただのテーマではなく、ブログをプロフェッショナルに見せる秘訣。SWELLを手に入れて、あなたのブログを次のレベルに引き上げよう! https://t.co/GFa1MfBtfc
— うるおい | ゆるっとランド (@uruoi1st) April 29, 2023
全部、神アップデート😭✨
— リット🦒⚡️Web3.0ブロガー (@lit_make_x) April 29, 2023
これが、SWELL。
これこそ、SWELL。
これからも、使い続けます🔥 https://t.co/PDGRDHON6z
アップデートの頻度は1ヶ月に1度。2023年のアップデートは以前から要望のあったテーブルのセル結合機能など、ユーザー側がまさに望んでいたものです。Twitterでもアップデート後に素晴らしい!というツイートが後を絶ちません。
買い切りのテンプレートだとアップデートが頻繁でなくなってしまうこともある一方で、SWELLのアップデートの多さはまさに神対応!
乗り換えサポート、質問フォーラム、アップデートの3本柱でサポートに関する評判も良いことがわかりました。サポートとは多少ずれますが、開発者・了さんが素晴らしいというツイートも多く寄せられているのでいくつか紹介します。
SWELLの了さん…
— ひろみ@ブログ5ヶ月目🍀 (@bloghiromi) April 16, 2023
Twitterたまにいいね♡くれたり
お返事くれたり😌
厚かましいけれど…
開発者さんなのに親近感あって「SWELL凄っ」て思う
わぁ(*゚0゚)
ポチップの開発者さんもTwitterにいたのね
さっきいいね♡もらってビックリシンゾウバクバク
知らなかった😳#WordPress#ブログ仲間
あ、あとついでにAFFINGER6もね。あれ7000円だから。有料テーマの使いやすさでいうとSWELLがいいと思うよ。了さん@ddryo_loosの対応早いし、不具合もすぐに調べてくれます。情報も多いのでおすすめ。公式HP貼っておきます。これ、アフィリリンクじゃない普通のリンクです。https://t.co/xSlNPi4RSe https://t.co/WKnvt8N4Zu
— nao (@nao_nuno) February 13, 2023
企業型DCの表がスクロールできなかった件、解決しました!🥺
— わでぃ@投資2年目🐣 (@wady_investment) August 19, 2021
SWELLのフォーラムは神システムだ、、、、😳
気になってた人ぜひ見てみてください✌️#ブログ書け#swell https://t.co/9tAJBylEl7
SWELLユーザーが増えたおかげで、ナニかあってもググればほぼ解決するし、いざとなったらフォーラムで質問すれば開発者自ら対応。
— ケニー@元セラピスト&治療院ホームページ制作 (@kenji_2nd) November 6, 2022
バグと思ってもテーマを更新すればたいてい解決しますからね。
ムリなのはWordpress側の不具合くらいかも?
しばらくの間、国内テーマではSWELL1強になりそう🙆♂️
ユーザー側と開発者との距離感が近く、ユーザー寄り添い型のことがわかります。WPテンプレートとは言え、開発者さんの人柄が素晴らしい!と信頼度が高く、安心感があります。
表示速度はどう?口コミは?
FY23年GW ブログの改善活動レポート
— おりばー☘️『仕事嫌い』から、何かを生み出そうとしているアラフォーサラリーマン (@oliverqueen8199) April 30, 2023
ブログのモバイル表示速度が遅く、パフォーマンススコアが頑張っても40~50くらいだったのに😫
ワードプレステーマをSWEELを購入に変更したら、劇的に改善した。
すごいなぁ SWELL 評判通りの表示速度 pic.twitter.com/8nKrkTrPoc
SWELLかなりオススメです。
— ひろ@ブログで副業 (@hirolinlin1980) April 23, 2023
私はページ表示速度が爆速になりました!
有料テーマSWELLの良いところ💯
— ふみ@副業ブログ挑戦中 (@fumi01278) March 21, 2023
1.導入するだけでデザインが素敵になる
2.最小限のプラグインで運営出来る
3.表示速度が爆速
4.他テーマからの乗り換えが簡単
5.コミュニティが充実していて質問すれば大概解決する
6.一度購入すれば複数のサイトでつかえる
1番良いテーマ#ブログ初心者#ブログ書け
ひかるさん、こんばんは🌙
— 明帆 (@Sweet_Project78) February 13, 2023
私は、COCOON→SWELLです✍️
理由は、①シンプルで高機能、②サイト表示速度が速くてSEOに強い、③デザイン多彩、④移行サポートプラグインがある、⑤作業効率・能率が向上するなどからです🍃✨️
使ってみた感想は、操作性がよく、痒いところに手が届く感じがしています🐾
表示速度だけでなく、SWELLのメリットが多く書いてあります。
実際に私もSWELLテンプレートに変更してからモバイルのスピードが41→90まで上がりました。プラグインを減らしたこと、Java Scriptの削減をしたことも要因ではありますが、表示速度が上がると嬉しいですよね。
現在は70%程度のユーザーがモバイル利用をしていることから、モバイルの表示速度の重要性が高まっています。サイト内の記事を読む前にユーザーが離れてしまってはあまりに悲しいので、表示速度はWeb集客の上でも大事なポイントです。
価格についての口コミは?
SWELL の販売価格は17,600円もするんですね!初心者には手が出ません!
— なないろ@在宅ワーク・副業で笑顔の毎日! (@EIETSU244937) April 28, 2023
うきだいらさん、はじめまして!
— なかせ🐬釣りブログ2年生🐬 (@nakase_kimama) April 15, 2023
企画参加させていただきたいです♪
ジャンル:釣り
テーマ:SWELL
良い点:カスタマイズが楽でメインビジュアルに動画を設定できる点
イマイチな点:ちょっと価格が高いですね!
こんな感じでよろしくお願いします🤲
価格に関してはやはり、高いというコメントが多いですね。
参加させてください!
— じてぃけ@web3.0 (@thickness_soft) April 15, 2023
ジャンル:仮想通貨,セキュリティトークン
テーマ:SWELL
良い点: ①難しい操作があんまりない
②機能のアップデートが無料
いまいちな点: 強いていうなら価格を挙げますが、払う価値はあると思います!https://t.co/iEEPgf2MUJ
SWELLは記事作成の効率化がすごくて、気づかないうちにかなり時短になっています。そう考えると、この価格も適正以上に感じますよね☺️
— どんぐり所長🍀ブログデザインラボ (@donguriweb) April 17, 2023
お金を払うだけの価値がある!買い切りなのでそのあとの諸経費がかからない!SWELLが持っている機能でプラグイン10,000円近いものもある!など、高くても後悔はしない、というコメントも多く寄せられています。
【満足してる人の口コミ】支持者の口コミは?
実際にSWELL購入でどれだけの人が満足しているのかも調べました。
やっとできた、40記事のリライト。出産までのつわりと、ショートスリーパーベビーとの生活で結局一年弱かかってしまったけど、できた!できた!見やすくなった!やっぱりSWELLにして良かった✨満足!
— あや | こども分野の起業作業療法士 (@aya_liinokids) April 29, 2023
次のステップに向けてWebサイトリニューアルをGW中にやりたい!#ブログ仲間とつながりたい
はじめまして❣️
— きゃさりん|元販売員×オススメ回線 (@kyasarin_blog) April 27, 2023
わたしはcocoonが難しくて記事装飾など全然進まなくてSWELL導入しました😂
高かったけど、シンプルで使いやすいので満足してます✨
cocoonで使いこなせてる人はそのままで大丈夫なんじゃないでしょうか?🥺
このはさん!参加ありがとうございます!
— うーご@副業フリー🦑 (@ugo_fukugyo) April 16, 2023
背中を追いかけさせていただきます🏃♂️
テーマはSWELLですね!やはりユーザーさんの満足度の高いテーマは安心ですね🙌✨
私も初心者でSWELLを購入しちゃいました!初心者が挫折しないくらい使いやすくてとても満足です✨
— ちーえり@アラサー会社員ブロガー (@LifeErichi) April 13, 2023
よろしくお願いしますー!
ゆかりさん、フォロバありがとうございます!
— 色葉(いろは)🍀初中級くらいのブロガー (@iroha_table) April 1, 2023
SWELLは機能やカスタマイズ項目が多くて、最初は「どこに何があるのか分からない!」状態でした。そういう意味では使いにくかったです(笑)
でも、慣れると他のテーマでは満足できないようになると思います。至れり尽くせりなんですよね☺️
予想通り、満足度が高いツイートがほとんどでした。
【低評価も公開!】SWELL(スウェル)利用者の口コミ・評判・感想を暴露&まとめ
【代表的な声】良い・悪い代表的なSWELL(スウェル)の口コミ・評判・感想
これだけ人気のWPテーマ、SWELLですが本当に低評価はないのでしょうか?さらに掘り下げて色々な方面からSWELLの口コミについて調査してみた結果。
ツイッターからは悪い口コミは見つかりませんでした。
悪い口コミ、と言っても、機能が良すぎて使いこなせない!などのお悩みがほとんどなので、悪い口コミとも言い切れません。
りすさん、おはりすです😊✨
— かぴ母@1年目ブロガー🌸 (@kapihaha) April 19, 2023
たくさん機能あると便利ですけど使いこなすのも大変になりますね!
私もまだまだSWELLの機能使いこなせていないので頑張っていきたいです👍✨
今日もよろしくお願いします😊✨
はじめまして!ぜひ企画参加させてください✨
— KEN|「3ステップ」でWebマーケター (@webmarketer_ken) April 15, 2023
◎ブログジャンル :転職
◎使っているテーマ :SWELL
└良い点 :感覚的にデザインを作れる(ある程度調べなくともカスタマイズできる)
└いまいちな点:デザインの幅が広すぎて全ての機能を使いこなせそうにないhttps://t.co/8HJVOZt1jV
機能がありすぎて使いこなせないというコメントも。
初心者ブロガーさんは有料テーマに迷ったら、SWELLにすれば間違いありません🙌
— なかじ/ Webライター&編集者 (@nakaji_ioliter) April 29, 2023
上位記事で別の有料テーマがこぞって推されているのは、執筆者が得るアフィリエイト収入が高額だからです。
アフィ単価が低い、アフィがないにもかかわらず、ユーザーから高い支持を得ているのが真のおすすめテーマ。
Swellをいじり始めてから、感動の連続!!すごく迷ったけど、買ってよかった!
— Maple@初心者ブロガー (@1021_Momiji) April 23, 2023
これからいろいろいじって見て、慣れて行こうと思います。
やはり記事数が多いと直すのに時間がかかっているので、乗り換えを検討している方は早めがおすすめです!#ブログ初心者さんとつながりたい
swellって控えめに言って神ってるよね!
— yuriエンタメ好きなブロガー【相互OK】 (@yuri37013282) April 7, 2023
これが買い切り型で複数サイトに使えるってすごいわ!
など、とにかく良いツイートが目につきます。それも全てがここ1ヶ月、10日以内のツイートなので、いかに利用者の満足度が高いかわかりますね。
ブログを書くのはしんどい。でも楽しい。
— みや (@miya__blog) April 29, 2023
この気持ちを行ったり来たり。
ひと記事書くのにまだまだ時間がかかるけど、SWELLのおかげで楽しいと思えているのは間違いない。
#ブログ初心者 https://t.co/Gd5gDp4bjw
SWELL最高ですね😆
— えふ@iPadブロガー (@efuefu92) April 30, 2023
書いていて楽しいです✨
満足度の高さには書くことが楽しくなったというツイートもちらほら。書くことは楽しいことばかりではないので、テンプレートが充実しているとモチベーションをキープできます。
SWELL最高ですよね🤩お高いですが、お値段以上に感じます😊
— たっくマン🔰二日酔いブロガー (@takkuman_blog) April 28, 2023
高いけれどもお値段以上の価値が、というツイートも
Swellをいじり始めてから、感動の連続!!すごく迷ったけど、買ってよかった!
— Maple@初心者ブロガー (@1021_Momiji) April 23, 2023
これからいろいろいじって見て、慣れて行こうと思います。
やはり記事数が多いと直すのに時間がかかっているので、乗り換えを検討している方は早めがおすすめです!#ブログ初心者さんとつながりたい
乗り換えには記事が少ないうちにしないと大変!というツイート、
昨日と今日、ずっと #SWELL を使ってて思ったが、HTMLやCSSをよくいじる人には少し使いにくい。
— ぬの|Webマーケター×フリーランス (@the_nunoblog) June 16, 2022
僕の場合ほとんどHTMLで書くため、ブロックエディタのような直感で書くタイプのエディタはきつい。
ただSWELLのデザインは好きだから1回使ってみるか悩む。#ブログ仲間と繋がりたい#ブログ仲間募集
HTMLやCSSの知識があって、コーディングをいじって楽しみたい方にはSWELLは物足りないようですね。
悪い口コミとも言い切れませんが、値段が高い(でも払う価値あり)、切り替えが大変、コーディングの知識がある人にはちょっと物足りない、などがマイナス点としてあげられています。
総合的に見ると、SWELLはユーザーの満足度の高いテンプレートだということがわかりますよね。
【やめて!】こんな人には絶対SWELL(スウェル)をおすすめしません!
可愛らしいブログを作りたい人
HTMLやCSSを細かくいじってオリジナリティーの高いサイトを作りたい人
SWELLは買い切りタイプあっても、17,600円とほかのテンプレートに比べると割高です。初心者ブロガーでは躊躇する金額ではあります。それでもブログを始めてしばらくしてからテンプレートを乗り換えするのも大変ではあるので、初期投資と思ってSWELLをスタートするのもありでしょう。
デザイン性としてはシンプルかつスタイリッシュなので、女性らしいやわらかい雰囲気のサイトを作りたい人には今ひとつかも?好みのデザインには個人差もあるのでSWELLの公式ホームページのデモテンプレートや利用ブログでデザイン感を確かめてみるといいでしょう。
あとはHTMLやCSSの知識がなくてもおしゃれなサイトができてしまうので、逆にコーディングが得意な人には物足りなさを感じる、というデメリットもあります。
【推奨!】こんな人にはSWELL(スウェル)をおすすめします!
SWELLは初心者から上級者までとにかく幅広く使える素晴らしいテーマです。その中でも、特におすすめしたいのは、
初心者、機械音痴な人
HTMLやCSSの知識がない人
おしゃれでスタイリッシュなブログを作りたい人
ブロックエディタ完全対応のテンプレートをお探しの人
表示速度を速くしたい人
スタイル、機能性、収益性、全てをバランスよく取り入れたい人
SWELLはスタイル、機能性、収益性のバランスが抜群に良いので、初心者だけでなく、上級者の人にもおすすめしたいWPテンプレートです。
今までカスタマイズかけていた時間を短縮できるので、忙しくてライティング時間がない!とお悩みの人には特におすすめです。
またライティングを楽しみたい人にもモチベーションが上がるのでおすすめです。
SWELL(スウェル)のよくある質問

“SWELLは100%GPLテーマなので、「購入者自身の運営サイトへの使用」に関する利用制限はございません。”公式HPより引用
と公言されているようにSWELLでは複数のサイトを持つことができます。
複数サイトで利用できるほかに、商用利用もでき、第三者のサイトを制作することができます。
ただ、購入者自身でないとフォーラムの参加やアップデートはできない、などの縛りはありますが第三者のサイト制作を不可としているテンプレートが多い中、これはありがたいですね。
SWELLはジャンルに関しての制限がないので、アダルトページの開設ができます!
“利用者は、本テーマをどのようなジャンルのサイトでも利用できます”公式HPより引用
SWELLは1回買い切りのテーマなので、アップデートに追加費用はかかりません。そのほかの、追加の費用も全くないのでトータル的に考えると高くはありませんね。
使えます。しかし、SWELLはブロックエディタ完全対応のテンプレートなので、ブロックエディタ専用でしか使えないものもあり、クラシックエディターだと同じ機能が使えないことがあります。ご注意ください。
はい、Macでも問題なく使えます。購入後は親テーマと子テーマのふたつをダウンロードしましょう。ワードプレスでテーマを有効化するときは子テーマを有効化すればすぐに利用できます。
SWELL(スウェル)の申込方法とお得に購入する方法
ダウンロード方法
SWELLの購入には公式ホームページ(17,600円)からのほか、レンタルサーバー「エックスサーバー」と合わせて契約することで5%オフの16,720円で購入する方法があります。
WP初心者でレンタルサーバーから契約する場合はエックスサーバーから購入すると割安になるのでお得ですね。エックスサーバーの会員登録してからの購入になり、公式サイトの購入とは別の手順が必要です。
こちらでは公式サイトからの購入を紹介します。
公式サイトからの購入

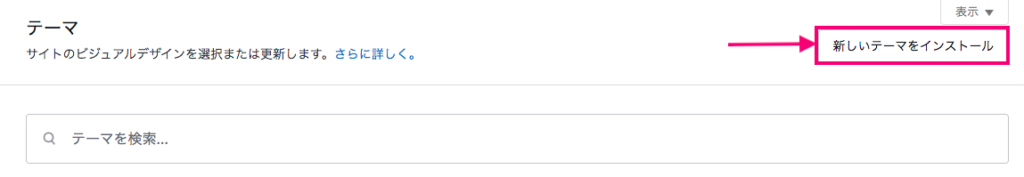
「購入する」のボタンをクリックしましょう。

利用規約に同意して購入ボタンを押すとクレジットカードの入力画面になります。購入はクレジットカードのみからです。
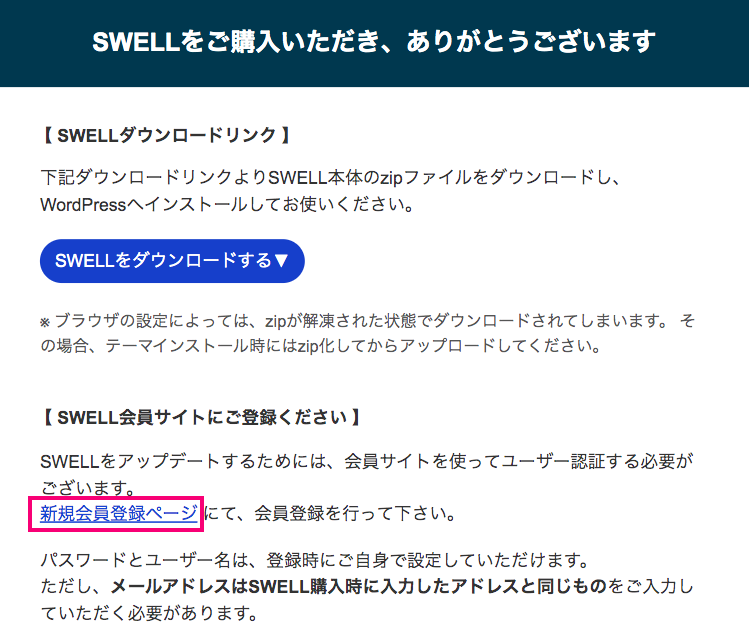
購入後は登録したメールアドレスにメールが届きます。この段階でもダウンロードもできますが、まずは会員登録から始めましょう。

会員登録(ユーザー登録)をして、ユーザー認証もしましょう。ユーザー認証をしておかないとフォーラムに参加できない、アップデートできなくなるので忘れずにやっておきましょうね。
会員登録後は会員サイトに行って、親テーマ・子テーマをダウンロードしましょう。

ダウンロードに必要なのは赤い四角で囲んだSWELLの親テーマと子テーマです。ダウンロード完了後はいよいよ、ワードプレスにインストールですね。


「テーマをアップロード」→「ファイルを選択」、ファイル内から親テーマの
『swell』、子テーマの『swell-child』のzipファイルをインストールして子テーマのみ有効化しましょう。zipファイルは解凍せずにそのままインストールします。
ここまで来れば、インストールの完了です。ここからはSWELLのカスタマイズをお楽しみください。
SWELLには基本のプラグインがインストールされているので、何も追加せずにスタートできますが、SEO対策・セキュリティ対策プラグインは最初に設定しておくと安心ですね。
SWELL公式サイトでも『推奨プラグインと非推奨・不要・注意すべきプラグインについて』書かれているので参考にしてください。
まとめ
本記事では、2022年国内シェアNo.1のWPテンプレート『SWELL(スウェル)』の感想と口コミ・評判を徹底的に調査しました。
購入にあたってのメリット・デメリットも調べましたが、わかったことは
『SWELL(スウェル)』は初心者から上級者まで全ての人に合った万能なWPテンプレートで超おすすめ!
ということでした。
あえて、デメリットをあげるとすれば有料(17,600円)であることですが、これだけの機能性とデザイン性、使いやすさを考えると価格以上という意見が大多数でした。
- 初心者でもスタイリッシュでかっこいいデザインができる
- 機能が充実しているので書くスピードが上がる!楽しくなる!
- 表示速度が速く、SEO対策も取られている
- アフィリエイト・アドセンスなど広告機能が充実ので、サイトの収益化にも◯
- アップデート・フォーラムなどサポート面が充実している
- デザインだけでなく、開発者の了さんの情熱が素晴らしい
初心者や機械音痴だけれどもおしゃれなサイトが作りたい!もしくはサイトが伸び悩んでいるので新しいテンプレートに変えたい!などの理由で有料WPテンプレートを探している人は、この記事を参考に『SWELL(スウェル)』の購入をご検討ください。







ほんとうにそんなにいいWPテンプレートなの?
初心者でも簡単に操作できるの?
実際のところ、何がそんなにほかより優れているの?